9. I prototipi
Sintesi del capitolo
Questo capitolo approfondisce le
caratteristiche e le finalità dei prototipi, nell’ambito dei processi di progettazione centrato
sull’utente considerati nel Capitolo 6. In particolare, dopo la definizione di
prototipo secondo l’ISO 13407, ne viene fornita una semplice classificazione.
Si sottolinea l’opportunità di utilizzare strumenti descrittivi adeguati (fra
cui storyboard e, soprattutto, diagrammi di vario tipo, per esempio gli statechart
dello standard UML) per specificare in dettaglio l’interazione fra utente e
sistema, al fine di individuare eventuali problemi. Si descrivono quindi alcune
tecniche utili per realizzare i prototipi nelle varie fasi del processo di
progettazione: all’inizio (prototipi usa-e-getta: di carta, wire-frame e
ipertestuali), nelle fasi intermedie e nelle fasi finali. Si forniscono vari
esempi di prototipi dei diverse tipi.
Che cos’è un prototipo
Il termine deriva dal greco prototipos,
che potremmo tradurre con “primo modello” (da proto, primo
e tipos, modello). Seguendo il già citato
standard ISO 13407, possiamo definire, infatti, un prototipo come:
una
rappresentazione di un prodotto o di un sistema, o di una sua parte, che, anche
se in qualche modo limitata, può essere utilizzata a scopo di valutazione.
Questa definizione è molto
ampia, e comprende oggetti di natura e di complessità molto diverse. Così, un
prototipo non deve necessariamente essere un sistema funzionante, spesso può
essere utile anche un semplice modello “finto” (mock-up). Per esempio, Jeff
Hawkins, l’inventore del Palm Pilot, il primo PDA di successo,
inizialmente tenne con sè un modellino in legno dello strumento, ovviamente non
funzionante, fingendo di tanto in tanto di inserirvi o di leggervi delle
informazioni.[1] Questo per
meglio comprendere l’esperienza di portare sempre con sé un oggetto di questo
tipo. Un altro esempio, di natura molto diversa, è il prototipo del Knowledge
Navigator, realizzato con un video dalla Apple nel 1987, che abbiamo già citato
(Figura 7, Capitolo 4). In questo caso, il prototipo non è reale, ma solo
visualizzato.
Come abbiamo visto nel Capitolo
6, lo scopo principale dei prototipi è quello di coinvolgere gli utenti in
tutte le fasi del progetto, fino dalle fasi iniziali. I benefici di questo approccio sono molteplici. Secondo
l’ISO 13407:
· rende le decisioni di progetto più esplicite, permettendo, tra l’altro, ai progettisti di comunicare meglio fin dall’inizio del processo;
· consente ai progettisti di esplorare numerosi design concept prima della scelta finale;
· permette di incorporare nel progetto i feedback degli utenti, fin dalle prime fasi del ciclo di progettazione;
· rende possibile valutare numerose varianti del progetto e progetti alternativi;
· migliora la qualità e completezza delle specifiche del progetto.
Tipi di prototipi
Un prototipo è, dunque, un
modello approssimato o parziale del sistema che vogliamo sviluppare, realizzato
allo scopo di valutarne determinate caratteristiche. Queste possono essere molto varie: definire lo scopo di un prototipo
è l’arte di identificare i problemi di progettazione più critici. Nelle
attività di prototipazione ci si dovrebbe concentrare su quegli aspetti per i
quali esistono più soluzioni possibili, fra le quali i pro e i contro si
bilanciano, oppure per i quali i rischi conseguenti a una cattiva progettazione
siano più elevati.
Poiché i gruppi di progetto per
i sistemi interattivi sono spesso multidisciplinari, e coinvolgono persone con
professionalità e priorità diverse, il termine stesso di prototipo viene usato
in modo non univoco. Per esempio, un programmatore di software potrebbe
chiamare prototipo il codice di un nuovo algoritmo di cui valutare le
prestazioni, mentre il designer della carrozzeria di una nuova automobile
chiamerà prototipo un modello dell’auto in scala, fatto di legno. Ciò che
realmente importa nella preparazione di un prototipo, in ultima analisi, è il
suo scopo.
La tabella di Figura
1 mostra una possibile classificazione
dei prototipi, sulla base del loro scopo,
delle loro modalità d’uso, fedeltà, completezza funzionale e durata della loro
vita.
|
Scopo |
Ruolo |
Serve a valutare il ruolo del prodotto nella vita
del suo utente |
|
|
Interfaccia |
Serve a valutare le modalità d'interazione fra
utente e prodotto |
|
|
Implementazione |
Serve a valutare aspetti tecnici relativi alla realizzazione
tecnica del prodotto |
|
Modo d’uso |
Statico |
È una rappresentazioni statica del prodotto
(es.storyboard, diagrammi di vario tipo) |
|
|
Dinamico |
È una rappresentazione dinamica (ma non
interattiva) del prodotto, es.:
video |
|
|
Interattivo |
Permette agli utenti di effettuare prove d’uso
del prodotto, anche se semplificate e approssimate |
|
Fedeltà |
Alta fedeltà |
Assomiglia in tutti gli aspetti al prodotto
finale |
|
|
Bassa fedeltà |
Assomiglia alla lontana al prodotto finale |
|
Completezza funzionale |
Orizzontale |
Fornisce tutte le funzioni del prodotto finale,
anche se in versione semplificata o limitata |
|
|
Verticale |
Fornisce solo alcune funzioni, realizzate in
dettaglio |
|
Durata |
Usa e getta |
Non viene conservato dopo l’uso |
|
|
Evolutivo |
Viene fatto evolvere fino al prodotto finale |
Figura 1.
Classificazione
dei prototipi
Dal punto di vista del loro scopo, possiamo classificare i prototipi in tre
grandi categorie[2]:
· prototipi che servono a valutare il ruolo del prodotto nella vita del suo utente (role prototype);
· prototipi che servono a valutare l’interfaccia del prodotto, intesa come l’insieme delle modalità di interazione fra utente e prodotto (look&feel prototype);
· prototipi che servono a valutare aspetti tecnici relativi all’implementazione del prodotto, per esempio particolari algoritmi utilizzati dal software (implementation prototype).
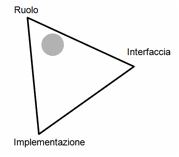
Questa distinzione raramente
può essere netta, poiché spesso un prototipo presenta contemporaneamente più
aspetti. Ruolo, interfaccia e implementazione possono quindi essere considerati
come le tre dimensioni dello “spazio” nel quale possiamo collocare ogni
prototipo, e non come tre categorie separate (Figura 2). Per esempio, il Knowledge Navigator di cui si
è parlato più sopra può considerarsi essenzialmente un prototipo di ruolo, con
qualche aspetto, sia pure non approfondito, d’interfaccia, ma senza alcun
aspetto implementativo. Pertanto, in figura, dovrebbe essere collocato nell’area
indicata dal cerchio.

Figura 2.
Lo
“spazio” dei prototipi in relazione al loro scopo
Un’altra possibile
classificazione dei prototipi è relativa alla loro modalità d’uso: un prototipo
può essere allora statico, dinamico o interattivo. Nel primo
caso, come nell’esempio del Palm Pilot, consisterà semplicemente in una
rappresentazione statica del prodotto: una serie d’immagini, un modello
tridimensionale, oppure anche una rappresentazione che permette di valutare “a
tavolino” il funzionamento
dinamico del prodotto, come nel caso di un flow-chart o di uno story-board. Nel
secondo caso, il funzionamento dinamico del prodotto potrà essere mostrato mediante un video, come nell’esempio del
Knowledge Navigator. Tuttavia, è evidente che i prototipi più utili per convalidare
l’usabilità di un sistema saranno di solito quelli interattivi, che consentono agli
utilizzatori di interagire col sistema in corso di progettazione, per
sperimentarne l’uso - anche se in modo parziale o limitato - e individuarne,
così, pregi e difetti. Un prototipo interattivo aiuta a chiarire i requisiti di progetto, che spesso sono espressi in forma
vaga. Permette di osservare le reazioni dell’utente durante l’uso del sistema e
di sperimentare soluzioni alternative, rapidamente e, in molti casi, a costi
contenuti.
Nella pratica corrente, a volte
ci si accontenta di realizzare prototipi dinamici, consistenti in una semplice
sequenza d’immagini (per esempio, una serie di slide PowerPoint), che il
progettista mostra all’utente in sequenza, simulando scenari d’uso tipici.
Questo approccio, in realtà, non permette di valutare la usabilità di un
sistema, e non dovrebbe mai sostituire l’interazione vera. Quando il
progettista ci spiega, nella simulazione, come interagiremo con il sistema,
mostrandocene via via la sequenza di schermate, segue un canovaccio già
predisposto, che lui conosce bene. Ci presenta un’interazione ideale,
preconfezionata, che non ci permette di prefigurare le difficoltà che avremo
nell’uso reale, quando saremo soli con il prodotto e dovremo decidere quali
azioni compiere, sulla base delle indicazioni disponibili a ogni istante.
Saranno sufficienti le indicazioni che vedremo sullo schermo per suggerirci,
ogni volta, il comportamento corretto?
Ritornando alla metafora di Norman (Capitolo 3), sarà facile superare i
golfi dell’esecuzione e della valutazione? Saremo in grado di correggere con
facilità eventuali azioni sbagliate? È molto difficile poter valutare
l’usabilità di un sistema soltanto analizzando una sequenza d’immagini statiche,
oppure assistendo a una simulazione condotta da altri. L’esperienza d’uso, del
“metterci le mani sopra” non può
essere rimpiazzata dalla sua semplice narrazione.
Come indicato nella tabella di Figura
1, quale che sia la loro finalità e il loro livello di
interattività, i prototipi possono essere ulteriormente classificati in base
alla loro fedeltà al prodotto finale,
alla loro durata e alla loro completezza:
· Fedeltà al prodotto finale
I prototipi che “assomigliano” in tutti gli aspetti al sistema finale si dicono ad alta fedeltà (hi-fi prototype). Quelli che gli assomigliano poco, a bassa fedeltà (lo-fi prototype). Questi ultimi possono essere realizzati, per esempio, con carta, cartone o legno, come il prototipo del Palm Pilot sopra citato. I prototipi a bassa fedeltà sono normalmente oggetti semplici, economici e molto facili da realizzare, ma non per questo meno utili, come vedremo fra breve.
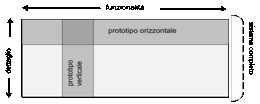
· Completezza funzionale
Questa distinzione riguarda il numero e la completezza delle funzionalità realizzate nel prototipo. Un prototipo orizzontale fornisce molte funzionalità, ma realizzate in modo schematico. Un prototipo verticale, al contrario, realizza compiutamente un insieme limitato di funzionalità (Figura 3). Con un prototipo orizzontale, se interattivo, si può provare l’intera interfaccia, anche se in modo approssimativo. Infatti, l’utente non potrà utilizzare nessuna funzionalità per intero: di ciascuna esisterà, per così dire, solo l’involucro esterno, o comunque una bozza rudimentale. Fornirà, quindi, un’immagine completa delle caratteristiche del prodotto, ma nessuna di esse sarà realizzata nei dettagli.
· Durata
Un’altra
importante distinzione riguarda la durata della vita del prototipo. Se il
prototipo, dopo la sperimentazione, non viene conservato, esso si dice usa e
getta (throw-away prototype). Se,
invece, viene conservato e viene fatto evolvere o comunque integrato nel
prodotto finale, si dice prototipo evolutivo. Normalmente, i prototipi a
bassa fedeltà sono di tipo usa e getta: il modello di legno del Palm Pilot del
nostro esempio non evolverà certamente nel prodotto finale dopo essere stato
utilizzato. I prototipi ad alta fedeltà, di realizzazione normalmente più
costosa, vengono spesso fatti evolvere nel prodotto finale.
Figura 3. Classificazione dei prototipi rispetto alla completezza funzionale
In
definitiva, nella realizzazione di un prototipo molte scelte sono possibili.
Prototipare significa individuare di volta in volta degli obiettivi prioritari
di sperimentazione, e individuare le modalità più utili per raggiungerli,
costruendo un modello parziale del prodotto ed effettuandone, in qualche modo,
una valutazione. Concentrando la nostra attenzione su specifici aspetti del sistema
in corso di progettazione, ne trascureremo necessariamente degli altri. In
definitiva, significa fare dei compromessi. In un processo di progettazione ben
condotto, i diversi prototipi ci permetteranno di valutare, via via, aspetti
diversi e complementari del nostro sistema.
Nonostante
quest’ampio ventaglio di possibilità, nella pratica della progettazione
human-centred è utile considerare, in primo luogo, quei prototipi che
permettono di valutare il prodotto in rapporto con i suoi utenti. Quindi, facendo
ancora una volta riferimento alla tabella di Figura 1, i prototipi di ruolo e di interfaccia, in
particolare interattivi, a bassa o ad alta fedeltà. Particolarmente importanti,
in un processo di sviluppo iterativo, sono inoltre i prototipi costruiti nelle
prime fasi del progetto (prototipi
iniziali), di cui tratteremo più ampiamente nel seguito.
Schizzi, storyboard e diagrammi
La definizione dello standard ISO 13407, che abbiamo ricordato all’inizio di questo capitolo, considera prototipi anche le rappresentazioni (statiche) del sistema sulla carta. Un’interpretazione così ampia della nozione di prototipo può non essere condivisa: a nostro parere, sarebbe meglio considerare come prototipi solo quelle rappresentazioni che, in qualche modo, permettono di provare l’interattività del sistema, e non soltanto di descriverla. Tuttavia, anche le rappresentazioni statiche hanno grande importanza pratica per il progettista, che le usa per descrivere e definire i dettagli di quello che si propone di fare. Pertanto, ne descriviamo qui di seguito le principali tipologie, lasciando alle sezioni successive un approfondimento sui prototipi interattivi.
Schizzi
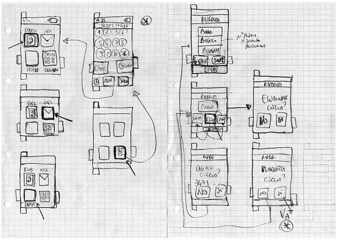
Quasi sempre lo sviluppo di un’idea
di progetto parte da uno schizzo, anche molto approssimativo, sulla carta. Per
esempio, la Figura 4 mostra alcuni schizzi iniziali del progetto di
un orologio con funzioni di cellulare, realizzato da alcuni studenti. Le
immagini, appena abbozzate, servono solo a fissare le idee. Verranno poi
organizzate in forma più strutturata nei prototipi successivi, che
permetteranno di effettuare i primi test con gli utenti (per esempio, prototipi
di carta, come vedremo più oltre).[3]
Nella realizzazione di questi schizzi, i progettisti non seguono di solito
metodi precisi, ma cercano di visualizzare rapidamente sulla carta le prime
ipotesi di lavoro. Per esempio, nel disegno di Figura
4, le
frecce indicano, anche se in modo
non sistematico, alcune possibili sequenze dell’interazione (cioè passaggi del
prodotto da uno stato all’altro, per esempio a seguito della pressione, da
parte dell’utente, di un pulsante).
Nei gruppi di progetto che
coinvolgono più persone, spesso questi schizzi sono realizzati su lavagne di
grandi dimensioni, in sessioni di brainstorming
durante le quali i partecipanti suggeriscono, discutono e modificano, in modo
totalmente libero, soluzioni diverse. La proposta finale, condivisa, servirà
come base per la realizzazione di un prototipo vero e proprio, nel processo
iterativo di progettazione.

Figura 4. Schizzo iniziale per un orologio da polso con funzioni di cellulare
Storyboard
La tecnica dello storyboarding, introdotta nell’industria
cinematografica dagli anni ’30 del secolo scorso, consiste nel realizzare una
serie di disegni che illustrano, inquadratura per inquadratura, ciò che verrà
girato sul set di ripresa (Figura
5). Accanto
ai disegni possono essere indicati i movimenti della macchina da presa, o brani
del dialogo, o altre annotazioni. La sua funzione principale è quella di supporto
alla progettazione del film: aiuta il regista a trovare il modo migliore per
visualizzare una scena, e a comunicare le sue idee ai membri della sua troupe (il direttore della fotografia,
lo scenografo, il tecnico delle luci, …)
o alla produzione. Nella progettazione degli spot pubblicitari, lo
storyboard viene usato anche per comunicare al cliente le varie proposte
alternative prima della realizzazione.

Figura 5.
Un esempio di storyboard per uno spot
pubblicitario
(da http://www.attitudedesign.co.uk
)
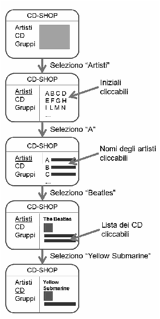
La tecnica dello storyboarding
può essere adottata anche nell’interaction design, per rappresentare una storia d’uso: la sequenza degli stati
del sistema durante una particolare interazione con l’utente. Per esempio, la Figura 6 mostra lo storyboard di una possibile sequenza
di navigazione all’interno del sito web di un negozio di CD musicali. In questo
caso gli schizzi che rappresentano le diverse schermate sono solo abbozzati,
poiché l’obiettivo del progettista era quello di mostrare un possibile percorso
di navigazione per la selezione di un CD a partire dalla scheda dell’artista.
Selezionando la voce “Artisti” nel menu principale, passando attraverso un
elenco alfabetico degli artisti disponibili, si arriva alla scheda dell’artista
desiderato, che ne elenca la produzione discografica. Da questa, si raggiunge
la scheda che descrive il CD selezionato.
Per l’interaction designer lo
storyboard risulta utile solo in alcuni casi, soprattutto in fase di
definizione dei requisiti, per
esempio nella preparazione di video o animazioni che presentino degli scenari d’uso
(Capitolo 7) o in alternativa ad essi, quando non se ne vogliono affrontare i
costi di produzione. L’utilizzo degli storyboard per rappresentare sequenze
d’interazione, come nell’esempio di Figura
6, è
meno frequente, poiché per questo scopo esistono strumenti più potenti, come
gli statechart, che vedremo fra poco.

Figura 6. Storyboard di un sito web di un negozio di CD musicali
Diagrammi per macchine a stati
Per
rappresentare adeguatamente sulla carta l’interazione con l’utente, ci servono
strumenti più espressivi degli storyboard, che ci permettano di rappresentare tutte le possibili sequenze d’interazione.
A questo scopo sono state
sviluppate svariate notazioni, che fanno generalmente uso di diagrammi
bidimensionali più o meno complessi. Ogni progettista potrà scegliere la
notazione che preferisce. In questo libro ne descriveremo solo una, semplice e
particolarmente comoda per questo scopo: i diagrammi per macchine a stati, detti anche statechart. Si tratta di diagrammi
proposti da David Harel nel 1987 come strumento di modellazione di sistemi
complessi, e in seguito adottati nel linguaggio UML come uno degli strumenti di
base. [4] A differenza di altri diagrammi a
stati, essi permettono di descrivere un sistema in modo gerarchico, cioè per
livelli di astrazione successivi. Questo è molto importante, per mantenere
entro limiti accettabili la complessità dei diagrammi, che altrimenti
potrebbero diventare troppo grandi per essere facilmente gestibili.
I
diagrammi per macchine a stati sono strumenti semplici ma flessibili e potenti,
che servono a descrivere il comportamento di sistemi di ogni tipo. I costrutti più utili per rappresentare
le interazioni utente-sistema sono descritti nell’Appendice, alla quale
rimandiamo per una descrizione più completa. Qui di seguito li presentiamo
informalmente, attraverso la descrizione di un esempio elementare.
Essenzialmente,
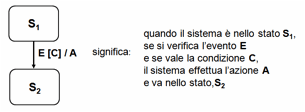
uno statechart è costituito da nodi e da archi (Figura 7):
· ogni nodo rappresenta uno stato del sistema: nel nostro caso, uno stato del dialogo con l’utente. Per esempio, potrebbe rappresentate una particolare schermata del computer;
· ogni arco (orientato) rappresenta una transizione da uno stato all’altro.
La transizione è innescata da un evento che normalmente (ma non sempre), corrisponde a un’azione dell’utente, e può causare l’esecuzione di un’azione del sistema. La transizione può essere subordinata al verificarsi di una condizione.
Ogni
nodo è rappresentato con un rettangolo dai bordi arrotondati, contenente il
nome dello stato che rappresenta. Ogni arco è etichettato con il nome dell’evento, della condizione e dell’azione
associati. Evento, condizione e azione sono opzionali.

Figura 7. Gli elementi di base degli statechart
Di solito, gli eventi sono
costituiti da azioni dell’utente: la pressione di un pulsante, la selezione di
una voce di menu, la compilazione di uno o più campi di una form, e così via.
Pertanto, per indicare un evento potremo usare semplicemente il nome del
pulsante, la voce del menu o una breve frase che descriva l’azione compiuta
dall’utente.
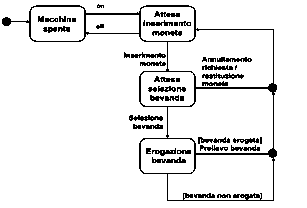
Con
questi semplici diagrammi possiamo descrivere bene interazioni complesse. Per
esempio, il diagramma di Figura 8
definisce l’interazione di una macchina erogatrice di bevande con il suo utente:

Figura 8. Statechart che definisce l’interazione con un distributore di bevande
Rappresentare
con degli statechart il dialogo fra utente e sistema è un esercizio molto
utile, perché costringe il progettista a esplicitare tutti i percorsi che l’utente
può seguire interagendo con esso. Lo costringe a effettuare delle scelte, prima
di realizzare il prototipo. Molto spesso questo mette in evidenza aspetti
critici nella realizzazione del caso d’uso, che possono avere conseguenze
importanti sull’usabilità. Per esempio, il comportamento dell’erogatrice di Figura 8
lascia molto a desiderare. Infatti, nel caso in cui la bevanda sia esaurita, la macchina si mette
semplicemente in attesa di nuove monete, senza restituire quelle ricevute e
senza segnalare alcunché.
Un
grosso vantaggio degli statechart è che permettono di rappresentare il sistema
per livelli di astrazione successivi. Questo consente di rappresentare il
dialogo nei dettagli, usando tuttavia dei diagrammi di dimensioni contenute:
basterà definire un diagramma separato per ogni caso d’uso individuato nei
requisiti, e quindi costruire un diagramma di alto livello, che li richiama
tutti, fornendo così il quadro complessivo. Si rimanda all’Appendice per i
dettagli.
Gli
statechart sono particolarmente utili per definire i percorsi che corrispondono
a situazioni d’errore (quando, cioè, l’utente compie azioni scorrette). Questi
percorsi possono essere numerosi e potremmo essere tentati di tralasciarli,
rimandando le scelte concernenti il trattamento degli errori al momento della
codifica dei programmi. Questa non è una buona soluzione. È molto meglio
analizzare e risolvere subito tutti i problemi, per evitare che emergano nelle
fasi successive, degradando l’usabilità del sistema e imponendo rifacimenti
costosi. Tanto più che i diagrammi per le macchine a stati permettono di
descrivere il trattamento degli errori in modo assai semplice, associando a
ogni evento di errore un’azione del sistema, che visualizzi il corrispondente
messaggio all’utente.
Esistono
numerosi programmi che permettono di costruire e mantenere facilmente diagrammi
di ogni tipo. Uno dei più noti è Visio, della Microsoft.
Prototipi iniziali
Nelle prime fasi del progetto,
molte strade sono ancora aperte, ed è in genere utile esplorare più di una
soluzione, prima di scegliere quella che sarà sviluppata nei dettagli. I
prototipi iniziali servono proprio a questo, e sono quindi molto importanti.
Essi saranno quasi sempre di tipo usa e getta, ed è opportuno che siano realizzabili
molto velocemente e a costi molto contenuti. I progettisti potranno così
sperimentare e valutare anche numerose soluzioni alternative. Citando ancora le
parole dello standard ISO 13407:
Gli
utenti possono essere coinvolti molto presto nel progetto, mediante
l’uso di modelli statici realizzati sulla carta. È possibile presentare agli
utenti le bozze delle schermate o una rappresentazione del prodotto, chiedendo
loro di provarli in un contesto realistico. In tal modo si possono valutare
rapidamente ed economicamente
aspetti del progetto (per esempio, quanto sia facile navigare attraverso
una gerarchia di menu). Per i prodotti hardware, analoghi benefici possono
essere ottenuti con l’uso di modelli tridimensionali statici, costruiti con
materiali semplici. Nelle fasi iniziali, anche i prototipi più rudimentali
possono risultare preziosi, per esplorare soluzioni alternative. Anche se può
essere utile presentare le soluzioni di progetto nel modo più realistico
possibile, è consigliabile evitare di investire troppo tempo o denaro nella
loro realizzazione, anche perché ciò potrebbe produrre una resistenza alle
modifiche da parte dei progettisti.
In un approccio human-centred, un prototipo non è semplicemente una demo per mostrare un’anteprima del prodotto
agli utenti. Esso serve a
raccogliere le loro reazioni, per poi utilizzarle nell’orientare le
attività di progettazione successive. Quando non fosse consigliabile mostrare i
prototipi agli utenti all’inizio del processo di progettazione (per esempio,
per ragioni di riservatezza), le valutazioni potranno essere condotte da
esperti. Queste possono essere utili e poco costose, e complementare i test con
l’utente. In ogni caso, in un processo di progettazione human-centred, almeno i
test finali dovrebbero essere condotti con utenti reali.[5]
Le tecniche possibili, anche
molto semplici, sono varie. Descriviamo qui quelle che consideriamo più
importanti: i prototipi di carta, i prototipi wireframe e i prototipi
ipertestuali.
Prototipi di carta
I prototipi più semplici che
permettono di provare, anche se in modo rudimentale, l’interazione con
l’utente, sono i prototipi di carta (paper
prototype). L’interfaccia del sistema viene disegnata a bassa fedeltà su fogli
di carta (o cartoncini, o post-it), che
vengono usati per effettuare una
simulazione “manuale” del sistema, con utenti-cavia. La Figura 9 mostra alcuni cartoncini utilizzati per la
simulazione di un’applicazione per un iPhone. Ogni cartoncino, in grandezza naturale,
rappresenta sommariamente una singola schermata . Durante la simulazione, il
progettista presenta all’utente la prima schermata, e l’utente interagisce con
essa simulando l’interazione (per esempio, “premendo” col dito la
rappresentazione di un bottone, o fingendo di compilare un campo di input, e
così via). Il progettista risponderà, in funzione delle azioni dell’utente,
presentando il cartoncino con la schermata successiva, e così via. Le reazioni e le difficoltà dell’utente sono esaminate e commentate,
dopodiché l’interfaccia si corregge, sempre sulla carta, e si riprova.

I prototipi di carta sono poco utilizzati nella pratica, perché i progettisti tendono a non prenderli troppo sul serio. Sono considerati quasi dei giochi, non si comprende come riproduzioni così rudimentali e statiche possano dare suggerimenti di una qualche utilità. “è troppo facile, non può funzionare, proviamo qualcosa di più serio.” Questo è un grande errore, perché i prototipi di carta sono realmente molto utili. Infatti, possono essere realizzati molto in fretta e a costi molto contenuti. Per esempio, il prototipo di Figura 9 rappresenta tutte le schermate principali di un’applicazione per iPhone non banale. Eppure, si tratta solo di 30 cartoncini, confezionati in un tempo molto limitato: il template di base è stato semplicemente fotocopiato dal manuale dell’iPhone, e poi riprodotto nel numero di copie necessario. È vero che l’interfaccia è rappresentata molto grossolonamente, a matita, che l’interazione è lenta e la user experience molto diversa da quella vera, ma nella fase iniziale del progetto non serve altro. Anzi, una maggior precisione ci farebbe sprecare inutilmente del tempo. Ciò che ci serve è una rapida simulazione del funzionamento, con uno o due utenti, che troveranno sicuramente qualcosa che non va. Infatti, le prime prove mettono spesso in evidenza difetti macroscopici. Con un prototipo di carta questi possono essere corretti in pochi minuti, e il risultato rimesso in prova con nuove simulazioni (naturalmente, con utenti diversi). La Figura 4 nel Capitolo 14 mostra un’immagine tratta dalla ripresa video della simulazione del prototipo di Figura 9[6]
In
conclusione, è veramente conveniente realizzare i prototipi di carta come primo
passo, subito dopo avere adeguatamente schematizzato i vari percorsi
dell’interazione con l’uso dei diagrammi di interazione. Questi diagrammi
saranno un aiuto prezioso per la persona cui è affidato il compito di gestire i
cartoncini del prototipo durante la simulazione con l’utente. Infatti, senza
una documentazione scritta e immediatamente interpretabile, anche la
simulazione di un sistema elementare potrebbe essere piuttosto laboriosa, con
il rischio di fornire all’utente risposte diverse da quelle previste.
La tecnica del Mago di Oz
Questa
tecnica consiste nel realizzare un prototipo interattivo, in cui però le
risposte – o parte di esse – siano fornite, se possibile all’insaputa
dell’utente, da parte di un essere umano che operi, per così dire, “dietro le
quinte” come, appunto, il mago di Oz della favola.[7]
Per
esempio, nel prototipo di un sistema di query,
l’utente potrebbe formulare un’interrogazione, e un esperto nascosto (il mago
di Oz) potrebbe riscrivere l’interrogazione in una forma normalizzata e
presentarla all’utente per la sua approvazione, e quindi fornire la risposta richiesta,
simulando l’accesso a una base dati ancora inesistente. Oppure, la tecnica può
essere utilizzata per realizzare prototipi iniziali di sistemi che dialogano in
linguaggio naturale, per esempio per raccogliere indicazioni sui costrutti
linguistici preferiti dagli utenti. Altri sistemi che si prestano bene all’uso
di questa tecnica sono i risponditori automatici dei call center, o i cosiddetti sistemi IVR (interactive voice response systems), in cui l’utente richiede a
voce delle informazioni (l’orario di treni o aerei, previsioni metereologiche,
ecc.). e il sistema (nel nostro caso, il mago di Oz) fornisce risposte vocali a
partire da script predisposti.
L’impiego
di questa tecnica non è banale, come potrebbe sembrare a prima vista. I compiti
del mago, apparentemente semplici, si rivelano spesso cognitivamente
impegnativi. Affinché il prototipo risulti realistico, le risposte del mago
devono essere consistenti per quanto riguarda i contenuti e i tempi di
reazione. In particolare: situazioni simili devono provocare le stesse risposte,
e queste devono essere conformi alle aspettative dell’utente. Per esempio, se
il mago fosse troppo lento nel rispondere, l’utente potrebbe pensare di avere
fornito una richiesta scorretta, o che il sistema è sovraccarico, o che si
trova in uno stato di errore. In sostanza, il mago non può essere un
improvvisatore: deve essere ben preparato e avere a disposizione una serie
completa di supporti pronti all’uso (diagrammi per macchine a stati, schemi delle
risposte, e così via). Per semplificare questi compiti può essere opportuno, in
molti casi, che il ruolo del mago sia sostenuto da più di una persona: per
esempio, una persona dedicata alla simulazione dell’input/output, e un’altra
persona dedicata alla simulazione delle operazioni di elaborazione delle
risposte.
Prototipi wire-frame
I prototipi wire-frame prendono il nome
dai modelli wire-frame (letteralmente:
modelli in fil di ferro) della grafica computerizzata.[8] Sono prototipi interattivi a bassa
fedeltà, di solito usa-e-getta, nei quali la grafica è estremamente
semplificata, e mostra solo i contorni degli oggetti. Permettono di
sperimentare le modalità principali di interazione, prima che i dettagli della
grafica siano definiti.
Per
esempio, la metodologia di realizzazione di un sito web in sette fasi, di cui
si è nel Capitolo 6, prevede che il primo prototipo del sito (chiamato prototipo di navigazione) sia di tipo
wire-frame. è un prototipo
interattivo che permette di
provare la navigazione nel sito (menu, titoli delle pagine, bread-crumbs ecc.), senza che sia stata
definita la grafica, e prima della redazione dei contenuti. La Figura 10 mostra
la home page del prototipo wireframe del sito web di un importatore di birra.[9] Si tratta quindi di un contenitore vuoto,
ma completamente navigabile, il cui unico scopo è di
permettere di verificare l’adeguatezza della struttura dei menu e della struttura
logica delle pagine del sito.

Figura 10. Prototipo di navigazione del sito di un importatore di birra
Le
pagine sono infatti costituite solo da una gabbia
logica in bianco e nero, e non contengono alcuna anticipazione sulla
grafica definitiva: nessuna immagine, nessun logo o decorazione, nessun colore.
Sono vuote di contenuti informativi, ma contengono i titoli definitivi e a volt il “testo finto” inserito nella gabbia logica, per mostrare
gli ingombri delle varie aree logiche previste. Il fatto che questo prototipo
sia il più possibile astratto e non mostri grafica e contenuti è molto
importante. In questo modo, chi proverà a usare il prototipo potrà concentrarsi
sulla meccanica di navigazione e sulla struttura logica delle pagine, senza
essere distratto da altri elementi, come per esempio i colori o le frasi del
testo. Tuttavia, la forma e le
dimensioni dei menu dovranno essere rappresentate con accuratezza sufficiente
per apprezzarne la leggibilità nelle diverse risoluzioni del video.
Un
prototipo wire-frame di un sito ha il compito di rendere “vivo” il progetto, fino
a quel momento descritto soltanto sulla carta. Ciò permette di valutarne molto
rapidamente pregi e difetti: il prototipo wireframe
di un sito web si può costruire in brevissimo tempo
utilizzando uno strumento come DreamWeaver o PageMaker. Il fatto che questi
strumenti producano delle vere pagine web è molto importante: in questo modo,
infatti, si potrà controllare che il layout del sito sia compatibile con
diverse risoluzioni video (in figura sono indicate le risoluzioni 800x600 e
1024x768). Gli eventuali problemi emergono con evidenza ed è facile realizzare
e provare rapidamente soluzioni alternative. Data la sua semplicità, i test
saranno molto rapidi e richiederanno in genere soltanto pochi minuti.
Prototipi ipertestuali
Un’altra tecnica molto
utilizzata per costruire prototipi iniziali fa uso di strumenti per la
costruzione di ipertesti. In questo caso, il prototipo è costituito da una
serie d’immagini (snapshot) che
rappresentano l’aspetto del prodotto in corso di progettazione. Le varie
snapshot sono legate fra loro da link ipertestuali, cliccando i quali l’utente
passa da una snapshot all’altra, simulando così l’interazione con il prodotto.
I prototipi ipertestuali
possono essere realizzati facilmente, a costi molto limitati, con vari
strumenti. Quelli più usati sono i programmi per la costruzione di
presentazioni (per es. PowerPoint della Microsoft), che normalmente permettono
di legare fra loro le varie slide con link ipertestuali. In questo caso:
· ogni snapshot del prodotto viene rappresentata su una slide;
· su ogni snapshot vengono realizzate aree cliccabili di forma opportuna (pulsanti, campi, ecc.), con link ad altre slide;
· cliccando su queste aree, l’utente naviga nell’ipertesto, simulando l’interazione con il prodotto.
La Figura 11 mostra un esempio di prototipo cliccabile
realizzato con PowerPoint, relativo al
“cellulare da polso”, di cui abbiamo visto il primo schizzo in Figura 4.

Figura 11. Prototipo PowerPoint del cellulare da polso di Figura 4
Si
tratta della slide iniziale dell’ipertesto, sulla quale sono state definite diverse
aree cliccabili, corrispondenti ai vari bottoni virtuali dell’orologio,
ipoteticamente realizzato con tecnologia touch screen.[10] Così, cliccando sull’area inferiore, comparirà una serie
d’icone associate ai casi d’uso principali, disegnate su una seconda slide.
Cliccando ancora sull’icona rappresentante un telefono, comparirà la slide con
la tastiera numerica e i pulsanti per gestire la telefonata e la rubrica (Figura 12).
I pulsanti presenti sulla destra in Figura 11
sono stati predisposti per simulare degli eventi non generati dall’utente: la
ricezione di una telefonata o di un sms, la ricezione di una chiamata persa,
ecc. Per esempio, premendo il pulsante “Chiamata da contatto”, comparirà la slide
che mostra, sullo schermo dell’orologio, il nome del chiamante e i pulsanti per
accettare o rifiutare la chiamata. Anche i comportamenti
condizionali possono essere realizzati con la stessa tecnica, inserendo
appositi pulsanti accanto al prototipo, che determinano il percorso all’interno
dell’ipertesto. Per esempio, dopo avere composto un numero di telefono
cliccando sulla tastiera, si potrà simulare la condizione di “numero occupato”
predisponendo una coppia di pulsanti (“Libero” e “Occupato”) che permettano di
scegliere il percorso desiderato nell’ipertesto.

Figura 12.
Prototipo PowerPoint del
cellulare da polso di Figura 11
I
vantaggi dell’uso di prototipi ipertestuali di questo tipo sono evidenti.
Innanzitutto, i prototipi sono facili da realizzare e da modificare, e la
simulazione non richiede un mago di Oz, e risulta più realistica e
fluida. Inoltre la
grafica del prodotto finale può essere simulata con un buon livello di
dettaglio.
Esiste tuttavia anche qualche
svantaggio. In primo luogo, questi
prototipi permettono solo interazioni semplici, di tipo point & click. Interazioni più complesse non sono realizzabili
a costi ragionevoli, e dovranno quindi essere simulate in modo approssimativo,
o addirittura immaginate. Per esempio, se volessimo riprodurre le operazioni di
composizione del numero di telefono nel cellulare da polso (Figura 12),
dovremmo realizzare una slide per ogni diversa cifra digitata, e inserire un
link a questa slide nell’area del pulsante che porta quella cifra. Il numero
delle slide dovrebbe essere uguale al numero delle combinazioni possibili. Ciò
non è evidentemente realizzabile. e d’altra parte non porterebbe alcun reale
vantaggio nelle prove con gli utenti. Infatti, lo scopo di un prototipo
iniziale è quello di convalidare l’impostazione complessiva del prodotto, e non
tanto l’interazione di dettaglio con i vari controlli, che si può rimandare a
un prototipo successivo, da realizzare con tecnologie più adatte. Per tornare al nostro esempio, la
composizione del numero di telefono potrà essere simulata, semplicemente,
cliccando in un punto qualsiasi della tastiera e facendo apparire sul display
del cellulare un numero qualsiasi, sempre quello. Una slide, in questo modo,
sarà sufficiente.
Inoltre, ci sono dei limiti
pratici alla complessità degli ipertesti realizzabili, superati i quali il
prototipo diventa poco gestibile da chi lo sviluppa. L’esperienza di uso di
PowerPoint per questo scopo, compiuta da chi scrive in centinaia di progetti
didattici realizzati dagli studenti, suggerisce che la “soglia di ingestibilità” dei prototipi si colloca intorno alle
150 slide. Oltre questo limite, l’ipertesto diventa troppo complesso, e quindi
difficilmente mantenibile con gli strumenti elementari a disposizione in
PowerPoint. È allora conveniente spezzare i prototipi più complessi in
ipertesti separati, ciascuno dei quali dedicato a uno specifico aspetto del
sistema. Se, tuttavia, la simulazione non entra in aspetti di eccessivo
dettaglio, questi limiti sono ampiamente sufficienti a realizzare prototipi di
ragionevole completezza, che possono essere tranquillamente contenuti in 80-100
slide. Per esempio, quello del cellulare da polso ha richiesto poco più di 100
slide per la simulazione di tutte le principali funzioni: effettuazione e
ricevimento telefonate, gestione della rubrica, invio e gestione sms,
impostazione data e ora, impostazione sveglia, impostazione volume suoneria,
collegamento con auricolare tramite bluetooth.
La Figura
13 mostra
il prototipo di un telecomando per un apparato multifunzionale audio-video,
anch’esso realizzato a scopo didattico, con PowerPoint. In questo secondo
esempio, ogni slide, oltre alla immagine del telecomando, contiene una rappresentazione
dello schermo del televisore e del pannello del componente controllato (in
figura, il sistema VHS). Cliccando sui vari tasti, l’immagine dello schermo e
il display del pannello viene modificata di conseguenza. Nonostante l’apparente
complessità del prototipo, anche in questo caso circa cento slide hanno sono
state sufficienti per simulare con alcuni utenti i seguenti compiti:
1.
Accendere il sistema;
2.
Visualizzare diversi canali televisivi;
3.
Visionare una videocassetta;
4.
Registrare le immagini dell’ultimo canale
selezionato su DVD;
5.
Ascoltare della musica.

Figura 13. Prototipo PowerPoint di un telecomando per un sistema audio-video
Altri strumenti per la
costruzione di ipertesti sono i generatori di pagine HTML come, per esempio,
Dreamweaver della Adobe o FrontPage della Microsoft. Come abbiamo visto sopra,
questi strumenti sono particolarmente adatti per la realizzazione dei prototipi
di navigazione dei siti web, indipendentemente dalla tecnologia utilizzata per
la realizzazione del sito finale. Sono invece sconsigliabili per la
prototipazione di altri tipi di applicazioni software, perché la grafica è poco
controllabile e il loro orientamento alla costruzione di siti web tende a
influenzare le scelte di progetto. In pratica, è facile che il prototipo tenda
ad assomigliare a un sito, indipendentemente dalla sua natura.
In ogni caso, è bene evitare di
usare strumenti di prototipazione che creino difficoltà tecniche, o che il
progettista non padroneggi completamente. Infatti, nella realizzazione di un
prototipo tutti gli sforzi dovrebbero essere concentrati sulla concezione e
sulla valutazione del prodotto, e non sulla risoluzione dei problemi tecnici
posti dallo strumento utilizzato. Inoltre, strumenti troppo complessi o
“invasivi” possono influenzare, con le loro peculiarità, le scelte di progetto
per il sistema prototipato (“questa interfaccia è troppo complicata da
prototipare con questo strumento, quindi ne scelgo un’altra”).
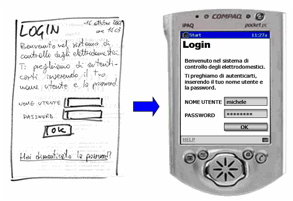
Una soluzione molto valida in
una grande varietà di sistemi è costituita dall’accoppiata prototipo di carta /
prototipo PowerPoint. Inizialmente si costruisce e si sperimenta un prototipo
di carta a bassa fedeltà. Quando la soluzione è abbastanza consolidata, la si
realizza nuovamente ad alta fedeltà in un prototipo PowerPoint navigabile, e si
effettuano nuove prove con gli utenti. La Figura 14 mostra una scheda del prototipo di carta di
un’applicazione per palmare, accanto alla slide corrispondente del prototipo
PowerPoint realizzato successivamente.

Figura 14.
Dal
prototipo di carta al prototipo PowerPoint
In
questo progetto, pensato per un palmare, la costruzione del prototipo è stata
facilitata dalla disponibilità, in rete, dell’immagine precisa del modello di
palmare prescelto, che è stata quindi usata come base in tutte le slide del
prototipo. Oggi esistono in rete numerose librerie d’immagini preconfezionate
(chiamate design stencil) che possono
essere usate per comporre rapidamente la grafica dei prototipi. La Figura 15,
per esempio, mostra un insieme di design stencil per la prototipazione di
applicazioni per iPhone.[11]

Figura 15. Set di design stencil per iPhone (dal Design Stencil Kit di Yahoo)
Prototipi intermedi
I
prototipi iniziali, come abbiamo visto, sono spesso usa-e-getta: si
costruiscono con le tecnologie più semplici, allo scopo di avere dei rapidi
feedback sulle idee iniziali della progettazione. Quando il design concept è
definito, potrà iniziare la realizzazione effettiva del sistema, attraverso un
numero adeguato d’iterazioni. Da questo momento in poi, almeno per quanto
riguarda i prodotti software, si cercherà di sviluppare i prototipi utilizzando
le tecnologie finali. In questo modo, se tutto procede per il meglio, il
sistema evolve per ampliamenti successivi e per modesti rifacimenti a partire
da una base di codice iniziale.
Le
strategie che guidano il processo dovranno essere definite di volta in volta, a
seconda del particolare tipo di sistema. Per esempio, nel caso dei siti web, la
metodologia già citata (nel Capitolo 6 e in questo capitolo) prevede due
prototipi intermedi: il prototipo di
comunicazione (che realizza, in una forma sostanzialmente finale, la
grafica del sito, che tuttavia è ancora vuoto di contenuti) e il prototipo funzionale (che ne realizza le funzioni
interattive). La Figura 16 mostra un esempio di prototipo di comunicazione: come si vede, la
“cornice” del sito, con intestazioni, grafica, menu, è completa, ma le pagine
sono ancora prive di contenuti.

Figura 16. Il prototipo di comunicazione di un sito web (http://www.disco.unimib.it , 2004)
I prototipi intermedi permettono di
provare specifici aspetti del prodotto, ma non ancora le sue funzioni
complessive, che potranno essere esercitate soltanto alla fine del processo.
Prototipi finali
Se il
processo è stato condotto bene, nelle fasi finali potremo avere una ragionevole
certezza che le prove d’uso condotte sui diversi prototipi hanno guidato la
progettazione in modo corretto. Nelle prove d’uso dei prototipi finali non
dovrebbero quindi esserci troppe sorprese. Le prove finali però sono molto
importanti, perché è solo quando il sistema è sostanzialmente finito che si
potranno condurre prove complete per i compiti (veri e non simulati) per i
quali è stato costruito.
Pensiamo
ancora una volta, per fissare le idee, al caso di un sito web (per esempio di
e-commerce). Il prototipo finale è, in sostanza, il sito completo, con i suoi
contenuti definitivi, le funzionalità collaudate, e con una base di dati reali
o, comunque, significativi. Su questo sito si potranno effettuare prove
sofisticate, in scenari d’uso completi e di notevole complessità. Alle tecniche
utilizzabili per condurre questi test di usabilità è dedicato il Capitolo 14,
al quale rimandiamo il lettore per ogni dettaglio.
Ripasso ed esercizi
1. Che cos’è un prototipo e qual è il suo ruolo nella
progettazione human-centred?
2. Che cosa s’intende per prototipo ad alta o a bassa
fedeltà?
3. Spiega le differenze fra prototipo usa e getta e
prototipo evolutivo, e fra prototipo orizzontale e verticale.
4. Costruisci lo statechart che descrive l’interazione con
l’ascensore di un palazzo uffici (separatamente per i comandi esterni e interni
all’ascensore).
5. Descrivi l’utilizzo dei prototipi di carta e descrivine i
vantaggi.
6. Realizza il prototipo di carta dei comandi esterni e
interni dell’ascensore di cui all’esercizio precedente, e verificane l’usabilità con una prova
d’uso con due utenti.
7. In che cosa consiste la tecnica del mago di Oz? In quali
casi è utile?
8. Che
cosa sono e a che cosa servono i prototipi wire-frame nella progettazione di
siti web?
9. Realizza con PowerPoint (o strumento analogo) un prototipo navigabile dei comandi dell’ascensore di cui all’esercizio precedente, e provalo con due utenti, diversi dai precedenti.
10. Spiega vantaggi e svantaggi nell’uso di PowerPoint come strumento di prototipazione nella progettazione di un sistema interattivo.
11. Che cosa sono i design stencil?
Approfondimenti e ricerche
1.
Cerca in rete e sperimenta un programma che sia adatto alla costruzione e
manutenzione di statechart. I programmi per la gestione di diagrammi
bidimensionali sono numerosi, a partire da Visio della Microsoft e dai suoi
concorrenti gratuiti.
2.
Cerca in rete esempi di prototipi di carta, e prototipi ipertestuali, e
classificane le diverse tipologie. Suggerimento: cerca su www.youtube.com, www.slideshare.com e su Google-immagini (parole chiave: “paper prototype”,
“paper prototyping”, “lo-fi prototype”). Su www.youtube.com
esistono diversi prototipi realizzati da studenti dell’autore di questo libro
(parole chiave: “interazione uomo macchina”, “polillo”, “corso”, “prototipo”)
3.
Cerca in rete qualche collezione di design stencil per comporre rapidamente
prototipi accurati dal punto di vista grafico, e verificane le possibilità.
Puoi iniziare, per esempio, dal Design Stencil Kit di Yahoo, in http://developer.yahoo.com/ypatterns/wireframes/.
4.
Esistono numerosi tool per la prototipazione dell’interfaccia utente di
sistemi interattivi. Cerca in rete qualche esempio e sperimentane l’uso,
valutandone vantaggi e svantaggi rispetto ai programmi come PowerPoint,
discussi in questo capitolo. Per esempio, puoi iniziare da http://uidesign-usability.blogspot.com/2007/03/top-10-simulation-tools-for-ui.html.