8. Ingegneria e creatività
Sintesi del capitolo
Questo capitolo considera gli
aspetti creativi del processo di progettazione, esaminando in particolare il
passaggio dai requisiti all’invenzione del design concept iniziale. S’introducono, con esempi, i procedimenti di mimesi,
ibridazione, metafora, variazione e composizione, che possono essere utilizzati
dai progettisti, discutendone vantaggi e svantaggi. Si accenna alla pratica di
raccogliere collezioni ordinate di design pattern, che consolidano e documentano
lo stato della pratica della progettazione nelle varie tipologie di prodotti
interattivi (per esempio, siti web).
Dai requisiti al design concept
Supponiamo che sia stato
realizzato il documento dei requisiti di un prodotto, organizzato secondo le indicazioni
del capitolo precedente. Come possiamo, partendo da questo, concepire il prodotto? In altre parole,
quali sono i processi che ci permettono di passare dalla descrizione di un
insieme di bisogni e di vincoli, all’invenzione
del sistema che tali bisogni e vincoli soddisfi nel migliore dei modi? La
progettazione è arte complessa. Il lavoro del progettista non si esaurisce
nell’applicazione di metodi e best practice suggeriti dall’ingegneria
dell’usabilità, come le linee guida che saranno descritte nei prossimi
capitoli. Queste sono importantissime, ma non bastano. A partire da uno stesso documento di requisiti, due
progettisti diversi concepiranno sistemi diversi, a volte molto diversi. La progettazione non è un algoritmo che, dati gli
stessi input, produce sempre gli stessi output. è, in misura rilevante, attività creativa. Costruire il “ponte” fra ciò che esiste e ciò che
vogliamo che esista richiede non soltanto un’accurata conoscenza dell’utente e
dei suoi bisogni o desideri (spesso inconsapevoli o latenti), e dei vincoli
posti dal contesto d’uso, ma anche visione e ispirazione e, a volte, un po’ di
fortuna: nei prodotti del genio, l’aiuto del caso può essere determinante[1].

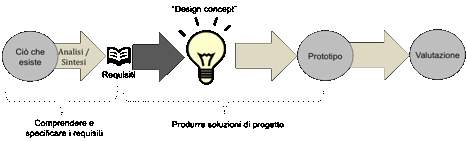
Figura 1. Dai requisiti al design concept
Il passaggio critico è
rappresentato dalla freccia scura in Figura
1. Il
documento dei requisiti esprime i bisogni e i vincoli emersi nella fase di
esplorazione, bisogni e vincoli che possono essere soddisfatti in molti modi.
Che cosa determina il passaggio da questi al design concept, all’idea di una loro specifica e concreta
implementazione? Che cosa fa scattare la scintilla nella mente del progettista?
In sostanza, i processi che
portano alla definizione di un documento di analisi dei requisiti sono processi
di analisi e di sintesi: si tratta di
ricercare, scoprire, raccogliere, selezionare e organizzare in forma coerente
ciò che è nella mente degli stakeholder del prodotto che dovrà essere
progettato, ovvero di estrarre le conclusioni implicite nel materiale esistente,
per esempio dalle interviste effettuate e dai dati di mercato. Passare dal
documento dei requisiti al design concept incarnato nei primi prototipi di un
nuovo sistema interattivo coinvolge invece processi molto diversi, ciò che
solitamente chiamiamo invenzione. La creatività, nel processo di design,
è concentrata soprattutto qui. Una volta creato il design concept, si tratterà
di lavorarci sopra, rifinendone le caratteristiche, perfezionandolo e
producendone delle rappresentazioni adatte a guidare la successiva
realizzazione, con tecniche opportune, a seconda del tipo di prodotto: un
edificio, un sistema software, un mobile… Ma questi passaggi, ancora una volta,
coinvolgono sostanzialmente le capacità di analisi e di sintesi del
progettista, e in misura molto minore la sua creatività. Come disse del suo
lavoro il grande progettista Thomas Edison quasi un secolo fa, “il genio è per
l’1% ispirazione e per il 99% traspirazione”.
In sostanza, ciò che si chiede
al bravo progettista è un mix di abilità
molto diverse: capacità di inventare
nuove soluzioni, di rappresentarle utilizzando
notazioni rigorose e di valutarne criticamente
la validità. Innanzitutto, dovrà essere in grado di concepire soluzioni
innovative ai problemi posti nei requisiti. Poi dovrà essere in grado di
rappresentarle, utilizzando opportuni strumenti descrittivi (schizzi, diagrammi
o, più in generale, prototipi). Infine dovrà essere in grado di sottoporre
continuamente a valutazioni critiche e a prove d’uso le soluzioni ipotizzate,
per individuarne e correggere gli eventuali punti deboli. Si comprende come
questo processo sia difficilmente formalizzabile in un metodo riproducibile
nelle varie situazioni, che possono essere molto diverse. Si possono però
individuare alcuni procedimenti tipici del lavoro dei progettisti, che è bene
conoscere. Una sintetica trattazione di questi procedimenti è lo scopo di
questo capitolo.
I processi dell’invenzione
L’analisi dei processi
cognitivi coinvolti nel lavoro
creativo è tema molto complesso, che esula dagli scopi di questo libro. Ci
limiteremo quindi, restando sulla superficie del problema, a descrivere alcuni
approcci possibili a disposizione di ogni progettista nella pratica quotidiana
del design e, in particolare, del design dell’interazione.
Il progettista di un nuovo
manufatto, a fronte di un documento di requisiti che chiarisca lo scopo e i
vincoli della soluzione richiesta, ha di fronte a sé vari percorsi, molto
differenti per i risultati che producono, e per il grado di originalità e
d’innovazione.
· La prima possibilità, che chiameremo mimesi, è quella di riprodurre, con tecnologie diverse, un prodotto già esistente, che risolve il problema. è la via più semplice, quella che non richiede al progettista alcuno sforzo creativo.
· Oppure, il progettista potrà procedere per ibridazione, considerando due o più prodotti esistenti, e in qualche modo fondendone le caratteristiche funzionali per creare un prodotto del tutto nuovo.
· Il procedimento più complesso, e probabilmente quello in grado di produrre i risultati più interessanti, è quello che fa uso della metafora. Consiste nel trasferire nell’ambito del nostro progetto soluzioni adottate in differenti domini applicativi. È un procedimento ben noto nel design dei sistemi interattivi, e che ha prodotto risultati molto importanti, come per esempio, il desktop che ha rivoluzionato, a partire dallo Star della Xerox e dal Macintosh della Apple, l’interfaccia dei personal computer.
· Un’altra possibilità è, più semplicemente, quella della variazione. Si tratta di progettare il nuovo sistema prendendo le mosse da un modello noto, introducendo delle varianti migliorative. Il modello potrà essere, secondo i casi, un prodotto concorrente oppure la versione corrente di un prodotto che si desidera migliorare. Quest’approccio può essere chiamato evolutivo.
· Ancora, si può considerare una collezione di prodotti esistenti, ed estrarre da ciascuno una o più caratteristiche (o, come si usa dire, pattern) utili nel progetto corrente. Il nuovo prodotto sarà così una sorta di collage di soluzioni già note e sperimentate, ma inserite in un contesto nuovo ed eventualmente reinterpretate. Chiameremo questa tecnica composizione. Si noti che non si tratta di un banale riuso di componenti tecnologici, ma di adottare soluzioni di design già sperimentate, che vengono fra loro armonizzate e inserite nel nuovo progetto. Chiaramente, quest’approccio può condurre a risultati più innovativi del precedente: da un remix intelligente di soluzioni note possono emergere prodotti sostanzialmente originali.
Come ultima possibilità, consideriamo la creazione pura. In questo caso, il concept del prodotto in corso di progettazione è del tutto nuovo, e non prende alcuno spunto da prodotti esistenti. La citiamo solo come alternativa teorica, lasciando decidere agli studiosi dei processi cognitivi se questa, in pratica, possa mai verificarsi. Ne dubitiamo: nella pratica della progettazione sembra sostanzialmente impossibile individuare un concept che non sia in qualche modo associabile a prodotti o servizi preesistenti. Come nella biologia, nel vasto ecosistema degli oggetti interattivi non si trovano specie che non siano in qualche modo geneticamente correlate ad altre specie.
Tutti questi procedimenti possono essere compresenti, in varia misura, nei processi concreti di design. Esaminiamo ora più in dettaglio, anche con l’aiuto di esempi, tutte queste tecniche.
Mimesi
Mimesi, dal greco, significa
semplicemente imitazione. Si tratta,
in sostanza, di riprodurre un prodotto già esistente, tipicamente realizzandolo
con tecnologie differenti (Figura
2).

Figura 2. Progettazione per mimesi
Questo procedimento non ha
necessariamente una connotazione negativa, non è detto che si tratti di un
plagio. Una tecnica frequente consiste nel progettare oggetti virtuali (cioè
realizzati via software), che riproducono in ogni dettaglio oggetti reali ben
noti. Nell’era dell’informatica molti oggetti vivono, per così dire, due vite:
una vita fisica, nel mondo reale, e una vita sullo schermo del computer. Per
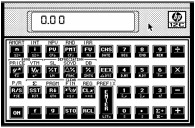
esempio, la Figura
3 mostra
la versione virtuale di un famoso modello di calcolatore scientifico della
Hewlett Packard, diffusissimo fra gli ingegneri, che ne riproduceva il
funzionamento, in tutti i dettagli, su uno dei primi computer Macintosh della
Apple. Il fatto che si trattasse di una riproduzione fedele dell’originale
aggiungeva valore al prodotto software, e per questo il logo dell’HP era messo
bene in evidenza in alto a destra.

Figura 3.
Il
calcolatore scientifico della HP, nella sua versione virtuale per Macintosh (circa 1985)
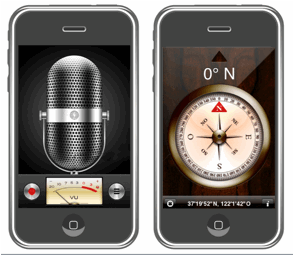
Più recentemente, con un
procedimento di mimesi l’iPhone si trasforma in un microfono di registrazione e
in una bussola (Figura 4).

Figura 4. Il registratore e la bussola nell’iPhone Apple (2009)
Il
procedimento della mimesi funziona bene quando le azioni che l’utente compie
sull’oggetto reale hanno un corrispettivo “naturale” sulla sua rappresentazione
virtuale. Per esempio, nel libro elettronico di Figura 5, l’azione di sfogliare una pagina è effettuata in modo molto naturale
facendo “strisciare” da destra verso sinistra il cursore del mouse sull’angolo
della pagina, così come si farebbe col dito su un libro vero.

Figura 5. Un libro elettronico[2]
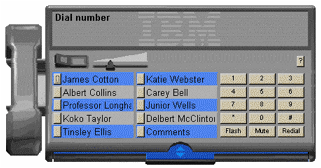
Non
sempre questa condizione si verifica, però, ed esistono oggetti reali che mal
si prestano a una loro rappresentazione virtuale. Si consideri, per esempio, il
telefono virtuale rappresentato in Figura 6. L’azione di comporre il numero può essere effettuata molto naturalmente,
cliccando i pulsanti della tastiera. Nel telefono vero, l’utente dovrebbe poi
sollevare la cornetta. Ma come far corrispondere questa azione sul telefono
virtuale? Nel prodotto indicato l’utente doveva cliccare sulla rappresentazione
della cornetta. Ma questa soluzione appare, in verità, molto forzata: sollevare
e cliccare sono due azioni molto diverse. E poi la cornetta virtuale, una volta
sollevata, dove dovrebbe andare a collocarsi?

Figura 6. Un telefono virtuale (IBM Real Phone, metà anni ‘90)
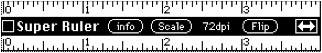
Un
oggetto reale riprodotto virtualmente può evolvere, acquisendo funzionalità che
sono realizzabili soltanto nella sua versione software. Per esempio, la Figura 7 mostra un “righello
elettronico” da utilizzare come accessorio di programmi di grafica. Esso può
essere allungato o accorciato secondo le necessità (con un’operazione di drag sulla freccia posta a destra), e può cambiare l’unità di
misura (con il pulsante Scale). È possibile ruotarlo di 90° cliccando sul
pulsante Flip. Un righello reale non ha, evidentemente, tali funzionalità.

Figura 7. Un righello virtuale (per Macintosh, circa 1985)
Ibridazione
L’ibridazione, spiega il dizionario, consiste nell’incrociare piante o animali di specie diverse in
modo da ottenere ibridi. Nel nostro caso, si tratterà di concepire un oggetto
nuovo mescolando e integrando fra loro aspetti e funzioni di più oggetti
diversi (Figura
8).

Figura 8. Progettazione per ibridazione
Così, a partire da un
proiettore e da una lavagna tradizionale, s’inventa la lavagna luminosa, che
fonde le due funzioni in un prodotto del tutto diverso. Gli esempi di ibridi
nell’interaction design sono numerosi. La Figura
9 mostra
un mouse wireless che fornisce, sul retro, un insieme di comandi per
controllare una presentazione PowerPoint: puntatore laser, slide
avanti/indietro, controllo volume audio.

Figura
9. Wireless
Notebook Presenter Mouse 8000, di Microsoft (2006)
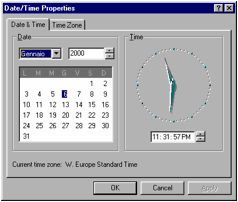
La Figura 10 mostra un oggetto software di Windows, costruito
a partire da un orologio, un calendario, una dialogue box e una struttura a
schede selezionabili attraverso linguette (tab).

Figura 10.
Orologio
/ calendario (Microsoft Windows,
anni ‘90)
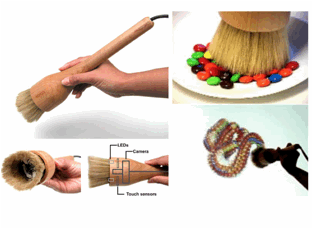
A volte
il procedimento d’ibridazione può portare a risultati sorprendenti, come per
esempio nel caso dell’I/O Brush realizzato al Media Lab del MIT, una sorta di
incrocio fra un pennello e una
telecamera (Figura 11).[3]
Quando si passa il pennello (a sinistra in figura) su un oggetto qualsiasi,
come il piatto di caramelle colorate (a destra), la telecamera incorporata nel
pennello ne cattura l’immagine a colori, che è poi riprodotta passando il
pennello su un touch screen collegato (a destra, in basso). In sostanza, l’immagine ripresa dalla
telecamera è la “vernice” con la quale si dipingerà poi sullo schermo.
L’immagine ripresa può essere statica o in movimento: i “dipinti” realizzati
col pennello ne riprodurranno la complessità e le animazioni.

Figura 11. L’I/ O Brush del MIT Media Lab.
Che cosa si può ottenere incrociando
una chitarra e un iPhone? Un risultato possibile è l’applicazione software PocketGuitar,
mostrata in Figura 12.

Figura 12. L’applicazione PocketGuitar per iPhone (2009)
La
tecnologia del Web permette di creare facilmente nuovi servizi online, per
ibridazione (o, come si dice più precisamente in questo caso, mashup) a partire da servizi esistenti.
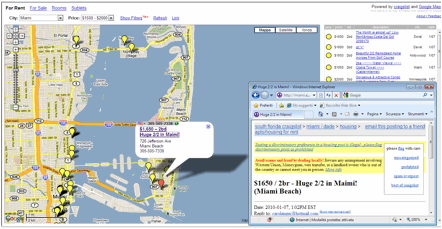
La Figura 13 ne
mostra un tipico esempio: un servizio online (http://www.housingmaps.com) che visualizza, su una mappa realizzata
da Google Maps, le proprietà immobiliari in vendita nella località prescelta (in
figura, Miami), i cui annunci sono pubblicati, ma soltanto in forma
testuale, sul sito http:www.craigslist.com. Ogni pallino sulla mappa rappresenta una
proprietà: cliccando sul pallino ne appare una sintetica descrizione, col link
all’annuncio originale su craiglist
(in figura, nella finestra sulla destra).
Figura 13. http://www.housingmaps.com (2009)
In
questo esempio, nonostante la sua semplicità realizzativa, il prodotto ibrido
fornisce un alto valore aggiunto ai dati provenienti dalle applicazioni di
origine che, se non messi fra loro in relazione, sono poco utilizzabili. Così, la mappa di Miami e la semplice
lista testuale delle proprietà in vendita in questa località, separatamente
sono poco utili. È dal loro incrocio che l’utente può localizzare a colpo
d’occhio le proposte di suo interesse.
La Figura 14 mostra
un ultimo interessante esempio di ibrido. Si tratta di un’applicazione software
per Mac, che fornisce una console virtuale da dj, per controllare l’esecuzione
di brani musicali selezionati da iTunes. L’interfaccia riproduce fedelmente una
console reale, e ne permette di realizzare i diversi effetti (scratching, fading, ecc.). In questo caso il progettista ha utilizzato entrambi
i procedimenti che abbiamo analizzato: la mimesi per riprodurre la console e
l’ibridazione con l’applicazione iTunes (visibile sulla destra dello schermo),
che fornisce i brani musicali e le funzioni di gestione delle playlist.

Figura 14. L’applicazione djay 3 per Mac (2009)
Metafora
Il termine metafora denota una
figura della retorica classica, e deriva dal greco metaforà, con
significato di “trasporto”, o “trasferimento”. L’essenza della metafora è descrivere una cosa nei termini di un’altra.
In essa, due domini semantici indipendenti vengono messi in contatto: questo fa
sì che uno dei due domini venga compreso facendo riferimento all’altro. Per
esempio, quando Shakespeare scrive, in As
You Like It (2, VII):
È vero, il mondo è tutto un palcoscenico
sul quale tutti noi, uomini e donne
siam solo attori, con le nostre uscite
e con le nostre entrate; ove ciascuno,
per il tempo che gli è stato assegnato,
recita molte parti,
e gli atti sono le sue sette età
….
intende trasferire le proprietà
di un “palcoscenico” (con tutto il campo semantico ad esso associato: “attori”
, “uscite”, “entrate”, “recitare”, “parti”, “atti”, …) alla nozione di “mondo”.
Così possiamo parlare del mondo utilizzando tutte le proprietà e i concetti
associati al palcoscenico. La metafora consiste, in sostanza, nel mescolare fra
loro campi semantici differenti, trasferendo proprietà e concetti propri di un
campo semantico (il donatore, nel
nostro caso il palcoscenico) a un
altro (il ricevente, il mondo).
La
metafora non va confusa con la similitudine.
Quest’ultima asserisce la somiglianza
di due campi semantici, e non la loro identità. Se avesse voluto fare una similitudine,
Shakespeare avrebbe scritto: “il
mondo assomiglia a un palcoscenico”,
e non “è un palcoscenico”. Nella similitudine, i due concetti restano
distinti, nonostante la loro somiglianza. Nella metafora, invece, i due
concetti vengono identificati, nonostante la loro differenza: i due campi
semantici vengono, per così dire, sovrapposti.
Nell’ambito della
progettazione, il campo semantico del donatore viene trasferito all’oggetto
della progettazione, arricchendolo di una nuova interpretazione (Figura
15).

Figura 15. Progettazione per metafora
La metafora è una fonte
importante di idee innovative: una volta creata l’associazione, possiamo
esplorarne le conseguenze, esaminando il campo donatore per estrarne i
suggerimenti. Per esempio, le due metafore:
La
gamba del tavolo Il
ruggire del motore
potrebbero suggerire il design
di un tavolo con le giarrettiere, e lo slogan “metti un tigre nel motore”,
come, in effetti, è avvenuto in entrambi i casi.
Il procedimento metaforico è
stato utilizzato molto spesso nell’interaction design: basti pensare alle
nozioni di menu, di finestra, di desktop, di bottone, comunemente utilizzati
nell’interfaccia dei personal computer. In tutti questi casi, e in molti altri
ancora, dal trasferimento di concetti noti e propri di un certo dominio a
domini applicativi del tutto diversi, sono nati meccanismi nuovi, ora entrati
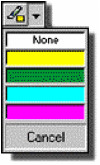
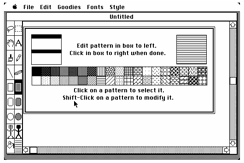
nell’uso comune. La potenza
dell’associazione metaforica può essere illustrata dal semplice esempio di Figura
16,
tratto da Microsoft Word 95. Il menu muto, composto solamente da strisce colorate
(il ricevente della metafora) sarebbe incomprensibile senza l’icona
dell’evidenziatore (il donatore), che lo spiega senza bisogno di parole e ne
chiarisce l’uso. Basta la semplice presenza di questa icona a suggerire in modo
inequivocabile lo scopo del menu: l’intero campo semantico associato
all’evidenziatore fisico – un oggetto entrato da tempo nell’uso
quotidiano e quindi ben noto agli utenti – viene trasferito al menu. Come
se non bastasse, selezionando un certo colore, il puntatore del mouse cambia
forma, e assume quella dell’evidenziatore.

Figura 16.
L’evidenziatore
di Microsoft Word 95
La metafora si rivela uno
strumento molto potente per l’interaction designer. Il campo semantico portato
dalla metafora gli può suggerire concetti, soluzioni e modalità operative che
possono rivelarsi molto fecondi. Si pensi alla metafora del desktop, che
consiste, inizialmente, in questa semplice associazione:
lo
schermo del computer “è” la scrivania dell’utente.
Quest’affermazione trasporta
nel mondo dei computer l’intero mondo di concetti, oggetti, attributi, modalità
operative associati all’idea di scrivania: la scrivania ha un piano (nella
metafora sarà lo schermo del computer), su cui si pongono documenti,
cartellette, strumenti come l’orologio, il calendario, e così via. Come su una scrivania reale posso
spostare e sovrapporre documenti, così lo potrò fare sullo schermo del
computer, con l’aiuto del mouse. Se voglio riporre un documento in una
cartelletta, basterà spostarcelo sopra con il mouse. Esplorando le possibilità
suggerite dalla metafora, il progettista ricava idee e orientamenti per il
design.
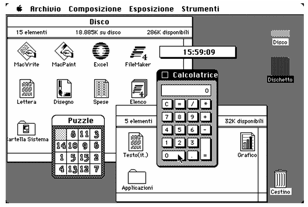
Alcuni ritengono che l’uso
della metafora possa anche essere utile per spiegare all’utente l’utilizzo di
un sistema che non conosce ancora. Per esempio, per spiegare a chi non abbia
mai visto un desktop la logica del suo funzionamento, gli si dice: “il desktop
del Macintosh è come il piano della
tua scrivania”. Ma non è vero, e l’utente se ne accorge ben presto: le
incongruenze sono numerose, ed egli si sente ingannato. Come possono stare le
finestre sul piano di una scrivania? E il cestino della carta straccia, non
dovrebbero essere per terra, accanto alla scrivania, e non sopra? E che
corrispettivo hanno i menu in un ufficio reale? E perché quando “apro” un dischetto
sulla scrivania ne rimane l’ombra, come nel desktop del primo Macintosh (Figura
17)? E
così via. In sostanza, si usa la metafora
come similitudine. Ma abbiamo già osservato che metafora e similitudine
sono due procedimenti diversi. In ultima analisi, dire che il desktop sul
computer funziona come una scrivania reale permetterà forse un marketing
efficace, ma non fornirà un aiuto significativo all’utente principiante. Per
conseguire una buona usabilità, il desktop virtuale dovrà allontanarsi dalla
scrivania reale e, per così dire,
vivere di vita propria. Il design avrà raggiunto il suo scopo se l’utente,
durante l’uso, non dovrà ricorrere ad analogie con la scrivania reale, quanto all’intrinseca
naturalezza e coerenza che il progettista sarà stato capace di infondere
all’interfaccia. In una metafora riuscita, i due campi semantici si fondono,
generando una realtà nuova.

Figura 17. Il desktop del primo Apple Mackintosh (1984)
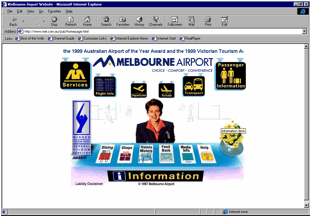
La Figura 18 mostra un altro esempio
di metafora. La home page del sito web dell’aeroporto di Melbourne, molti anni
fa, rappresentava uno sportello d’informazioni, con un’impiegata sorridente in
attesa dei clienti. L’immagine era certamente gradevole, e la metafora suggeriva
lo scopo del sito: fornire informazioni sui servizi dell’aeroporto. Questo si
comprende chiaramente dai pieghevoli informativi su ristoranti, alberghi,
negozi, ecc, disposti in ordine sul banco. Si dovevano cliccare per aprirli e
leggerne il contenuto. Anche i quadri appesi al muro alle spalle dell’impiegata
erano cliccabili, per fornire servizi più complessi, per esempio per mostrare
la situazione delle partenze e degli arrivi, come nei tabelloni elettronici
comunemente presenti negli aeroporti.[4]

Figura 18. Home page del sito dell’aeroporto di Melbourne (fine anni ’90)
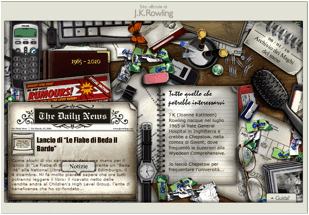
La Figura
19 mostra la home page della versione italiana del sito
di J.K.Rowling, l’autrice dei romanzi di Harry Potter. In questo caso, la
metafora della scrivania (il sito “è” la scrivania dell’autrice) non è
utilizzata per facilitare all’utente
la navigazione nel sito, quanto per presentargli un ambiente
interessante, tutto da esplorare. Molti degli oggetti visualizzati sono cliccabili:
indicandoli con il puntatore del
mouse, essi si animano, e compare una breve spiegazione del loro significato.
In alcuni casi questo è evidente dalla natura dell’oggetto: l’agenda 1965-2010
porta alla pagina Biografia
dell’autrice, la rivista Rumours a quella delle Voci, il Daily News alla pagina Notizie, come indicato dal fumetto visualizzato in figura. In
altri casi l’associazione è meno immediata, per rendere l’esplorazione più
interessante. Per esempio, gli occhiali portano alla pagina Collegamenti ad altri siti, la spazzola a una pagina denominata Extra, i fermagli alle Domande frequenti. La farfalla è cliccabile, ma non porta da nessuna
parte: al clic, semplicemente, vola via.

Figura
19. Home
page del sito di J.K.Rowling (http://www.jkrowling.com/it, 2009)
Il
procedimento metaforico è stato spesso utilizzato anche per scegliere le icone
poste sui bottoni. In questo caso, il problema è di utilizzare un’immagine di
piccole dimensioni, ma identificabile con chiarezza, che richiami “immediatamente” la funzione del
pulsante cui è associata. Questo non è sempre di facile soluzione, soprattutto
quando non ci sia lo spazio per collocare vicino all’immagine un’etichetta
esplicativa (in quest’ultimo caso, l’icona assume spesso soltanto una funzione
decorativa). Ci sono molti esempi di buone metafore (per esempio, le ormai
classiche icone di Windows, Figura 20A) e di metafore che funzionano male, come in Figura 20B. In quest’ultimo caso, tratto da un programma degli anni ’90, la funzione
di molti bottoni non è identificabile a partire dalla sola icona. Infatti, che
scopo potranno avere, per esempio, i pulsanti con l’icona del semaforo o con la
nuvola che oscura il sole?

Con la
diffusione delle interfacce basate su icone (per esempio nei piccoli schermi
degli apparati mobili), oggi disponiamo di un’ampia collezione d’immagini la
cui origine metaforica è ormai dimenticata. Esse possono essere considerate, a
tutti gli effetti, elementi di un alfabeto di simboli largamente noti e
condivisi, come i segnali stradali o le indicazioni simboliche nelle
metropolitane o negli aeroporti. Non abbiamo bisogno di ricorrere ad alcuna
metafora per interpretare molte[5] delle icone standard di un
iPhone (Figura 21).

Figura 21. Le icone
standard dell’iPhone (2009)
Variazione
La variazione (Figura
22) è uno
dei procedimenti più frequenti nella progettazione. Una quota rilevante del lavoro
del designer consiste nel progettare variazioni, in qualche senso migliorative,
di sistemi esistenti. Queste potranno generare prodotti concorrenti di quelli
originali, o nuove versioni evolutive degli stessi. Il progetto delle
variazioni di un prodotto, a prima vista poco impegnativo dal punto di vista
creativo, può produrre innovazioni sostanziali, soprattutto se si considera
l’evoluzione nell’arco di più generazioni successive. L’accumularsi di
modifiche anche di lieve entità può infatti portare a prodotti completamente differenti da quello di
partenza.

Figura 22. Progettazione per variazione
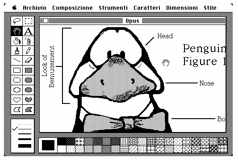
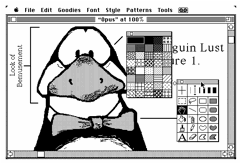
La Figura
23 mostra
le due prime versioni del programma di grafica MacPaint per il computer Apple
Macintosh (progettate, rispettivamente, da Bill Atkinson nel 1983 e da David
Ramsey nel 1987). Si noti il sostanziale miglioramento dei menu degli strumenti
e dei pattern grafici, che nella versione 2 sono stati trasformati in due palette liberamente spostabili sul
video, liberando spazio per la visualizzazione del foglio su cui disegnare.


Figura
23.
A sinistra: MacPaint versione 1 (Apple, 1983). A destra: MacPaint versione 2 (Claris, 1987)
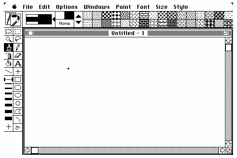
La Figura
24
mostra,
invece, due programmi concorrenti della versione 1 di MacPaint, prodotti
intorno al 1985 da produttori diversi. In entrambi si riconosce chiaramente la
fonte ispiratrice del design, che ha introdotto varianti di lieve entità,
soprattutto nella scelta degli strumenti di disegno disponibili nei menu.


Figura 24. Due programmi concorrenti di MacPaint versione 1 (circa 1985)
I prodotti software (e di
conseguenza i prodotti che contengono al loro interno una componente importante
di software) sono i manufatti evolutivi per eccellenza. Le migliorie suggerite
dall’esperienza d’uso del prodotto, le nuove esigenze segnalate dagli utenti,
la necessità di correggere gli errori di programmazione (sempre presenti in
qualsiasi sistema software di qualche complessità), mantenendo la compatibilità
con il complesso ecosistema di prodotti correlati, fanno sì che i prodotti
software vengano continuamente modificati.
D’altro canto, modificare un
prodotto software non richiede modifiche a impianti di produzione, e le
modifiche possono essere distribuite, attraverso la rete, a costi
sostanzialmente nulli. Un tempo, quando non esisteva una rete globale
attraverso la quale distribuire all’utenza le nuove versioni del software,
questo evolveva per release discrete, e tendenzialmente abbastanza lontane una
dall’altra. Il processo di distribuzione delle nuove versioni (che avveniva
attraverso la spedizione fisica dei supporti magnetici, coinvolgendo spesso
delle organizzazioni locali di distribuzione) era lento e costoso; era quindi
conveniente non creare nuove release troppo di frequente. Oggi la situazione è
completamente cambiata, ed è il prodotto software stesso, sempre connesso in
rete ai server del produttore, a segnalare ai suoi utenti la disponibilità di
nuovi aggiornamenti, e a chieder loro il permesso di auto-aggiornarsi.
L’aggiornamento, una volta autorizzato, richiederà solo qualche minuto, e il
restart del sistema. Con le connessioni a larga banda always-on, il software è diventato, per così dire, un prodotto fluido, che si trasforma continuamente
durante l’uso, per tutto il suo arco di vita. Questa caratteristica è ancora
più spinta nel caso dei prodotti software che non sono installati sulle
macchine dell’utente, ma che vengono gestiti direttamente dal produttore per
erogare un servizio in rete, via Internet (SaaS,
Software as a Service). In questo caso il processo di aggiornamento è
potenzialmente continuo e invisibile all’utente, che utilizzerà ogni volta la
versione più aggiornata del sistema, senza avere alcuna necessità di conoscere caratteristiche
e frequenza degli aggiornamenti.
Tutto questo accelera
ulteriormente il ritmo di evoluzione dei prodotti a elevato contenuto di
software. Questi spesso sono immessi sul mercato, come si dice, in versione β, cioè quando sono
ancora funzionalmente immaturi e instabili, perché non completamente
collaudati. In sostanza, i produttori utilizzano gli utenti per la messa a
punto dei prodotti, chiedendo a essi di segnalare sia i malfunzionamenti dovuti
a errori del software, sia problemi di usabilità o suggerimenti migliorativi.
Questa tecnica è senz’altro
molto sensata: gli utenti in rete sono enormemente numerosi, e coinvolgerli nel
ciclo di progettazione può produrre risultati assai efficaci nel miglioramento
dei prodotti. D’altra parte, queste “prestazioni” degli utenti sono spesso
ricambiate con la possibilità d’uso dei prodotti a costi molto bassi, quando
non sono gratuiti. Ma la spinta al cambiamento che si produce in questo modo è
così accelerata, che molti prodotti, sostanzialmente, non escono mai da una
versione β. Per questo
fenomeno si usa il termine di perpetual β,
concetto sviluppatosi con il software open source, e adottato più recentemente
dalle applicazioni web di nuova generazione, che forniscono servizi in rete.
Ciò ha portato Tim O’Reilly, attento osservatore dei fenomeni della rete, a
sostenere che siamo arrivati alla fine del “software release cycle”:
Gli utenti devono
essere trattati come co-sviluppatori, seguendo le stesse procedure di sviluppo
dei prodotti open-source (anche se è improbabile che il software in questione
venga rilasciato con una licenza open-source). Il motto dell'open-source
(“rilascia presto e rilascia spesso”) si è evoluto in una posizione ancora più
radicale, "la beta perpetua", dove il prodotto è sviluppato
all'aperto con nuove caratteristiche inserite a cadenza mensile, settimanale o
addirittura giornaliera. Non è un caso che servizi come Gmail, Google Maps, Flickr,
del.icio.us e altri simili potrebbero continuare a portare la dicitura
"Beta" per molti anni ogni volta.[6]
Da un certo punto di vista, si può così affermare che il modello
di sviluppo iterativo dell’ingegneria dell'usabilità tende sempre più a essere
applicato non solo durante la fase di progettazione e sviluppo, ma durante
tutto il ciclo di vita del prodotto.
Detto in altro modo, un prodotto software tende a non uscire mai dalla
fase di progettazione, fino alla sua scomparsa definitiva dal mercato.
Composizione di design pattern
La conoscenza e l’analisi delle
soluzioni di progettazione adottate in altri sistemi costituisce una fonte
importante di spunti per l’interaction designer. Non si tratta di copiare ciò
che altri hanno concepito, ma di far tesoro dell’esperienza sviluppata in altri
progetti, e di svilupparla ulteriormente adattandola a nuovi contesti. Molte soluzioni
progettuali hanno una struttura o, come si dice, un pattern - comune, che poi s’incarna e si specializza in diversi
ambiti applicativi. Più precisamente, con il termine design pattern si
indica una soluzione generale a un problema di progettazione che si ripropone
in molte situazioni, anche diverse fra loro. Non una soluzione “finita”, ma
piuttosto un modello, un template da
adattare allo specifico contesto. Una parte importante del lavoro del
progettista consisterà quindi nello studiare i design pattern già adottati con
successo nell’ambito applicativo di suo interesse, per poterli comporre, adattandoli alle sue
specifiche esigenze (Figura
25).

Figura 25. Progettazione per composizione
Il concetto di design pattern è
nato in architettura alla fine degli anni ‘70, per opera dell’architetto
Christopher Alexander che, affascinato dalla molteplicità e varietà di
soluzioni progettuali inventate nella storia dell’architettura, si pose
l’obiettivo di raccogliere in un catalogo organizzato i pattern utilizzati, da
comporre poi in modo opportuno nella realizzazione di nuovi progetti:[7]
Ogni pattern descrive un problema che si
ripresenta spesso nel nostro ambito, e quindi descrive il nucleo della
soluzione di questo problema, in modo tale che la soluzione si possa utilizzare
un milione di volte, senza mai rifarla nello stesso modo.[8]
Alexander inventò anche un
linguaggio, parzialmente formalizzato, per la descrizione di questi pattern. La
sua opera più importante, A Pattern
Language, contiene una
collezione di 253 design pattern, dai quali l’architetto può trarre idee e
indicazioni per il suo lavoro, che si tratti di progettare un centro abitato,
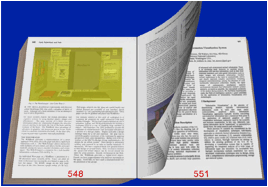
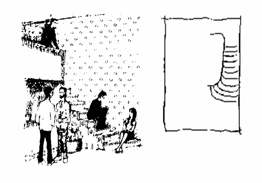
un edificio, un singolo appartamento. La Figura
26
riporta, come esempio, il pattern 133
(“Staircase as a stage”, cioè “Scala come palcoscenico”), descritto a pag.637
di questo libro. Il testo che descrive il pattern, in nostra traduzione, è il
seguente:
Colloca la scala principale in
una posizione chiave, centrale e visibile. Tratta l’intera scala come una
stanza (o, se all’esterno, come un cortile). Disponila in modo che la scala e
la stanza siano una cosa sola, con la scala che scende attorno a una o due
pareti della stanza. Allarga il fondo della scala con finestre aperte o
balaustre, e con ampi gradini, in modo che le persone che scendono lungo la
scala diventino parte dell’azione della stanza mentre sono ancora sulla scala,
e che le persone in basso usino naturalmente i gradini per sedersi.

Figura 26.
Un
design pattern in architettura
(da Alexander, A Pattern Language.)
Questo testo chiarisce molto
bene il senso del concetto di pattern in Alexander. La scala dell’esempio non
viene considerata nella sua dimensione ingegneristica, ma in quella “abitativa”
(noi diremmo della “user experience”). Ciò che interessa Alexander è il
rapporto – noi diremmo l’interazione – fra la scala e le persone, e
i diversi modi di vivere – e di relazionarsi fra loro – che il
pattern, implicitamente, suggerisce ai suoi utilizzatori. Ecco perché il
concetto di design pattern, dopo essere stato adottato dall’ingegneria del
software alla fine degli anni ’80, ha avuto successo nella disciplina dell’interaction
design.
In questo contesto esistono
oggi numerose collezioni di pattern (pattern
library), opportunamente organizzati
e documentati, utilizzabili in diversi ambiti progettuali (per esempio, la
progettazione di siti web). In queste
collezioni, seguendo il modello di Alexander, a ciascun pattern è
associata una scheda che descrive il problema
che il pattern intende risolvere, la soluzione
proposta, il contesto in cui
questa può essere utilizzata, alcuni esempi
di utilizzo del pattern, e la sua motivazione.
Spesso vengono aggiunte considerazioni tecniche sull’implementazione del
pattern, ed eventuali riferimenti alla letteratura esistente. I formati
utilizzati per la descrizione dei pattern variano da caso a caso, non esiste
uno standard condiviso. La Figura
27 mostra
il formato delle schede descrittive di due interessanti collezioni di pattern
per l’interaction design.[9]

Figura 27.
Due esempi di formati per la descrizione di
design pattern
Fonti: van Welie (sinistra) e Toxboe (destra)
Nella raccolta di van Welie, i
pattern individuati sono oltre 130, alcuni dei quali molto specifici. Essi si
riferiscono al progetto di siti web. Per esempio, per le sole funzioni di
ricerca in un sito, sono individuati i 13 pattern elencati in Figura
28.
Advanced search Search
Tips
Autocomplete Site
Index
FAQ Site
Map
Help Wizard Footer
Sitemap
Search Box Tag
Cloud
Search Area Topic
Pages
Search
Results
Figura 28. Design pattern per le funzioni di ricerca in un sito web (van Welie)
Esistono
anche delle raccolte di anti-pattern,
cioè soluzioni scorrette – e quindi da evitare – a problemi che si
ripropongono con una certa frequenza.
Le collezioni di pattern per il
design dell’interazione sono molto utili, per diversi motivi:
· suggeriscono ai progettisti meno esperti le migliori pratiche adottate in ambiti applicativi specifici;
· raccolgono, in forma più o meno organica, lo stato della pratica corrente, cioè l’esperienza collettiva delle comunità di progetto nei vari ambiti;
· contribuiscono alla formazione di un linguaggio comune, facilitando la comunicazione fra i professionisti della disciplina;
· riducono gli sprechi di tempo e risorse dovuti alla tentazione, come si dice, di reinventare la ruota;
· facilitano l’individuazione delle soluzioni più adatte al problema specifico, contribuendo così a ridurre tempi e costi di progettazione e sviluppo;
· contribuiscono alla diffusione di “standard di fatto” ben sperimentati, con benefici effetti sull’usabilità dei sistemi.
Innovazione e comunicazione
In
questo capitolo sono state indicate alcune tecniche usate nell’invenzione di
prodotti interattivi. Sono differenti, ma hanno un evidente denominatore
comune. Come dice Brian Arthur, nel suo libro già citato nel Capitolo 1,
l’invenzione di nuove tecnologie è, nella sua essenza, associazione mentale. I processi d’invenzione di nuove tecnologie
prendono sempre le mosse da tecnologie preesistenti, variandole, associandole,
scomponendole e ricomponendole secondo modalità nuove. Per esempio,
riproducendo un prodotto ben conosciuto su un nuovo medium tecnologico
(mimesi), o fondendo soluzioni ben note in una realtà nuova e originale
(ibridazione), o trasferendo concetti da un ambito semantico all’altro
(metafora) o, ancora, utilizzando soluzioni e tecnologie già sperimentate da
altri come building block per costruire nuove realtà (composizione).
Riprendendo ancora le parole di Brian Arthur:
Quando
dico che l’essenza dell’invenzione è associazione mentale, non sto escludendo
l’immaginazione. Anzi. Gli inventori devono avere immaginazione, innanzitutto
per riconoscere l’importanza di un problema, per capire che esso può essere
risolto, per individuarne soluzioni diverse, per vedere per ciascuna di esse le
necessarie componenti e architetture, e per risolvere i sotto-problemi che inevitabilmente
si presentano. Ma non c’è nulla di soprannaturale in questo tipo d’immaginazione.
Ciò che gli inventori hanno in comune non è il “genio”, o poteri speciali.
Infatti non credo che esista ciò che chiamiamo geni. È, invece, la padronanza di
una grande quantità di funzionalità e principi. Gli ideatori sono immersi nella
pratica e nella teoria dei principi o dei fenomeni che utilizzeranno. […] Una
nuova tecnologia emerge sempre da un accumularsi di componenti precedenti e di
funzionalità già esistenti. Possiamo partire da questa considerazione e
inquadrare la creazione con una lente grandangolare, vedendo ogni nuova tecnologia
come il culmine di una progressione di apparati, invenzioni e conoscenze
precedenti che conducono alla tecnologia in questione.[10]
Forse,
Thomas Alva Edison intendeva la stessa cosa quando disse, con parole più
prosaiche, che “per inventare, serve una buona immaginazione e un mucchio di
cianfrusaglie”.
Questo
processo di accumulazione e fusione di idee e funzionalità preesistenti è oggi
alimentato e accelerato dal Web. Il Web è un veicolo formidabile per
l’immediata circolazione di idee, esperienze e soluzioni di progetto. È la
macchina più potente che l’uomo abbia mai avuto a disposizione per creare
associazioni e permettere la collaborazione all’interno di comunità di persone.
Prima del Web, per conoscere i prodotti dell’innovazione tecnologica occorreva
muoverli – o muoversi – fisicamente. Le novità venivano presentate
nei grandi eventi internazionali, e occorreva andare a vederle; per provare i
nuovi software si dovevano contattare le aziende distributrici, che
provvedevano a spedirli dai luoghi di produzione. Oggi – e da quei tempi
“lontani” sono trascorse meno di due decadi – possiamo accedere ai
prodotti software e a ogni informazione dal nostro computer di casa, spesso
senza costi, e possiamo esplorare l’esistente con l’aiuto di strumenti di
ricerca sempre più intelligenti. Possiamo comunicare istantaneamente con
chiunque, ovunque si trovi. Possiamo creare in rete opere collettive, che
nascono dalla collaborazione di migliaia d’individui. Tutti coloro che operano
nelle aree dell’innovazione – e gli interaction designer in particolare -
hanno a disposizione, in rete, una gigantesca quantità di risorse alle quali
attingere nel loro lavoro. Queste risorse sono di natura molto varia: dal
software open source ai servizi di cloud
computing, agli strumenti per la
progettazione, alle recensioni dei prodotti di ogni categoria, agli articoli
scientifici, alle collezioni di design pattern, alle raccolte di template per i
progettisti, alle collezioni d’immagini e video di ogni tipo, fino al vasto
insieme di blog gestiti da singoli progettisti che descrivono e commentano le
rispettive esperienze, discutono fra loro e si segnalano vicendevolmente le
risorse più interessanti praticamente in tempo reale, alle social network
tematiche. Spesso questo materiale è disponibile liberamente e gratuitamente a
coloro che desiderano utilizzarlo. Si tratta di un gigantesco campionario di building blocks – fisici e
concettuali - in continua e rapida evoluzione. Il cambiamento è così rapido che
la letteratura tradizionale non ce la fa più a stare al passo. Nel tempo
necessario per produrre un libro a stampa, i suoi contenuti sono già obsoleti.
Un’enorme
quantità di questo materiale è dedicato specificamente alla progettazione di
sistemi interattivi che operano sulla rete o attraverso di essa. La rete è
diventato così lo spazio principale in cui si sviluppa la tecnologia relativa
ai processi connessi alla comunicazione umana. Parafrasando Brian Arthur, possiamo ben dire che il Web si autoalimenta continuamente, creando
se stesso a partire da se stesso.
Ripasso ed esercizi
1. In che cosa consiste il procedimento d’ibridazione per la progettazione di nuove interfacce? Analizza il sistema desktop che utilizzi normalmente, e individua almeno 5 soluzioni di progetto che derivano da un procedimento di questo tipo.
2. Che cosa si intende per metafora e quali sono le differenze con l’analogia? Elenca cinque esempi di metafore.
3. Discuti l’uso del procedimento metaforico nell’interaction design. Quali sono i vantaggi e gli svantaggi, dal punto di vista del progettista e dal punto di vista dell’utente?
4. Elenca almeno dieci metafore che sono state utilizzate nella progettazione del software disponibile sul tuo computer.
5. Che cosa s’intende per design pattern?
6. Analizza la home page di tre portali web a tua scelta, e identifica le soluzioni di progetto presenti nei tre portali che a parer tuo sono riconducibili agli stessi design pattern. Dovresti cercare di riconoscere almeno 10 pattern differenti.
Approfondimenti e ricerche
1. In rete esistono numerosi interessanti “musei storici” delle interfacce utente proposte nei prodotti software a partire dai primi personal computer (per esempio, in http://www.guidebookgallery.org, aggiornato fino al 2006). Esamina uno di questi siti, e raccogli esempi d’interfacce interessanti, classificandole sulla base dei procedimenti utilizzati nella loro progettazione, descritti in questo capitolo (mimesi, ibridazione, metafora, variazione e composizione).
2. Esamina criticamente le interfacce basate su metafora da te raccolte nell’esercizio precedente, ed esprimi il tuo giudizio motivato sulla reale utilità del procedimento metaforico utilizzato per ciascuna di esse.
3. La filosofia del progetto dello Star della Xerox, il primo sistema basato sulla metafora della scrivania, è riassunta nell’articolo di Smith, Irby, Kimball, Verplank, e Harslem, Designing the Star User Interface, pubblicato sulla rivista Byte nel 1982, già citato negli Approfondimenti del Capitolo 2 e reperibile in rete in numerosi siti. Leggi questo articolo, ed analizza la portata e le implicazioni della metafora della scrivania nel progetto dello Star.
4. Analizza i più recenti mashup di applicazioni online nel Web, e identifica le principali tipologie di ibridi che queste tecniche hanno finora prodotto. Puoi partire, per esempio, dal sito http://mashupawards.com, che segnala sistematicamente i mashup più interessanti.
5. Analizza alcune collezioni d’interaction design pattern disponibili in rete, e identifica quella che, a tuo parere, può essere più utile nella progettazione di siti web (puoi iniziare, per esempio, dalla collezione in http://ui-patterns.com, curata da Anders Toxboe, che contiene anche una vasta raccolta di screenshot interessanti, o dai link presenti nella voce “interaction design pattern” di Wikipedia). Un’altra interessante raccolta è la Yahoo! Design Patterns Library, in http://developer.yahoo.com/ypatterns/. C.Crumlish e E.Malone, curatori di questa libreria, l’hanno poi sviluppata nel libro Designing Social Interfaces, O’Reilly, 2009, già citato, che raccoglie più di 100 pattern utilizzabili nella progettazione di siti web “sociali”.
6. Individua qualche interessante blog che indica risorse per il design di applicazioni web (puoi iniziare, per esempio, dal blog Tools for ideation, in http://konigi.com).
7. Il libro di W.Brian Arthur, The Nature of Technology – What it is and how it evolves, Free Press, 2009 è dedicato a un’ampia discussione sui processi che determinano l’evoluzione della tecnologia. Esamina i contenuti di questo capitolo alla luce dei concetti esposti in questo libro.