5. Progettare per l’utente
Sintesi del capitolo
Questo
capitolo si occupa della progettazione dei sistemi usabili. L’approccio
tradizionale della progettazione centrata sul sistema viene confrontato con
quello della cosiddetta progettazione centrata sull’essere umano, che mette
l’utilizzatore, con i suoi bisogni, abitudini e comportamenti, al centro del
processo di progettazione. In questo modo, il progettista di sistema diventa,
in primo luogo, progettista dell’interazione fra utente e sistema: il processo di
progettazione prende le mosse dai casi d’uso, e non dalle funzionalità offerte
dal sistema. Questo approccio corrisponde a un livello di maturità più elevato
del processo di progettazione. L’attività finalizzata alla progettazione di
sistemi usabili per tutti prende il nome di progettazione universale di cui
sono brevemente ricordate le diverse strategie.
Che cosa significa progettare
Nella lingua italiana, e
soprattutto nella pratica dell’informatica, il termine progettare (con i suoi derivati: progetto, progettazione,
progettista) è spesso utilizzato in modo impreciso. È quindi opportuno
definirlo con precisione. Nel vocabolario troviamo la seguente definizione:
Progettare [dal francese projeter, dal latino proiectāre, intensivo di proǐcere, “gettare avanti”,
composto di prō “avanti” e iăcere “gettare”] : 1. Immaginare,
ideare qualcosa e studiare il modo di attuarla; 2. Ideare la costruzione di un
edificio, di una struttura, di una macchina, ecc., compiendo i relativi calcoli
e disegni per la sua realizzazione.[1]
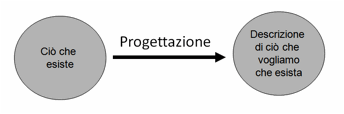
In sostanza, nell’attività di
progettazione si parte da un esame della situazione attuale (ciò che è), per riconoscerne i difetti o
i limiti e, sulla base delle possibilità offerte dalla tecnologia (ciò che potrebbe essere), si concepisce
e si specifica la situazione futura (ciò
che vogliamo che sia, Figura
1).
Progettazione è quindi un’attività di natura sia intellettuale sia pratica: non
basta una “visione” del futuro desiderato, ma occorre anche definire tutti i dettagli
che ne permetteranno la realizzazione.

Figura 1. Significato di progettazione
Progettare è, pertanto, attività completamente diversa dal
realizzare. Nello stesso vocabolario troviamo, infatti:
Realizzare [dal francese réaliser, da réel “reale”, da cui dipende direttamente anche l’inglese to realize]: 1. Rendere reale qualcosa
attuandola praticamente; 2. …
Realizzare è quindi un’attività molto
concreta (il termine deriva, in definitiva, dal latino res, che significa “cosa”): si parte da un progetto (il prodotto
dell’attività di progettazione) e lo si attua concretamente. Per esempio, a
partire dal progetto di un edificio si organizza il cantiere per la sua
costruzione, e lo si costruisce.
Nella pratica corrente, soprattutto in
informatica, il termine progettare è spesso usato in modo impreciso, per
comprendere non soltanto le attività di progettazione in senso proprio, ma
anche la successiva realizzazione. Così, per progetto non si intende solo il risultato della progettazione, come
sarebbe corretto (ancora dal vocabolario: “progetto, insieme di calcoli,
disegni, elaborati necessari a definire inequivocabilmente l’idea in base alla
quale realizzare una qualsiasi costruzione”), ma spesso, in modo più ampio,
tutte le attività connesse allo sviluppo di un sistema, dalla progettazione
alla sua realizzazione concreta.
Molto usato in questo contesto è anche il
termine inglese design. Il verbo to design significa, semplicemente,
“progettare”. Tuttavia, a confondere ulteriormente le cose, questa parola viene
spesso usata, soprattutto in Italia, con sfumature diverse. Per esempio, quando
usiamo il termine industrial design
(che significa “progettazione industriale”) a volte intendiamo sottolineare i
valori di natura estetica o formale dei prodotti della progettazione. Quando
diciamo design italiano vogliamo
spesso sottolineare la stessa cosa.
In questo libro, il termine progettazione
sarà usato in modo coerente con il suo significato etimologico, e il termine
design sarà usato come sinonimo di progettazione.
Progettare l’interazione
La progettazione di sistemi usabili richiede un drastico cambiamento
di mentalità rispetto all’approccio di progettazione tradizionale. Nella progettazione tradizionale,
l’oggetto principale dell’attenzione è il sistema
da progettare (Figura
2 a). Il
processo di progettazione parte dalla definizione dei suoi requisiti funzionali, cioè dall’identificazione delle funzionalità (o delle funzioni)[2]
che esso deve fornire al suo utente, che vengono descritte in dettaglio in un
documento di specifiche funzionali, a
partire dal quale il sistema viene progettato e quindi realizzato. In questo approccio,
l’utente del sistema ha un ruolo, tutto sommato, abbastanza marginale: il
progettista concentra la sua attenzione sulle funzionalità, e sugli aspetti
tecnici connessi alla loro realizzazione, per arrivare a soddisfare le
specifiche con un rapporto costo/qualità accettabile.

Figura 2.
Dalla progettazione tradizionale alla
progettazione dell’interazione
Se l’obiettivo
è la progettazione di un sistema usabile, questo approccio non funziona. In
questo caso, il progettista dovrà porre la sua attenzione, in primo luogo,
sull’utente (Figura 2b), e dovrà studiarne le caratteristiche, le abitudini e le necessità in
relazione all’uso del sistema. Dovrà preconfigurare i vari contesti in cui il sistema sarà utilizzato, e i suoi diversi casi d’uso; dovrà analizzare in dettaglio i compiti che l’utente svolgerà con il sistema. Tutto questo allo
scopo di progettare un sistema che si adatti all’utente, per così dire, come un
vestito su misura. Secondo questa impostazione, il compito del progettista non sarà
più semplicemente quello di progettare le funzioni del sistema, ma quello di progettare
l’interazione fra il sistema e il suo utente (o i suoi utenti), come indicato
in Figura 2c. Si parla, così, di interaction
design e, per sottolineare che il
punto di partenza è l’utente, di progettazione
centrata sull’essere umano (in inglese, human-centred
design o, semplicemente, HCD).
Progettazione
human-centred
La progettazione centrata sull’essere
umano è l’oggetto di un altro standard molto importante per gli argomenti di
questo libro, l’ISO 13407: Human-centred design processes
for interactive systems. Questo documento ha lo
scopo, come specifica
nell’introduzione, “di aiutare chi ha la responsabilità di gestire i
processi di progettazione di hardware e software a identificare e pianificare
efficaci e tempestive attività di progettazione human-centred. Esso complementa i vari metodi e
approcci alla progettazione esistenti.” Si tratta di un documento molto
importante, e ormai ben consolidato, che sarà ripreso più volte nel seguito. La
filosofia e le motivazioni della progettazione human-centred sono ben riassunte
dalla seguente definizione, contenuta nei paragrafi introduttivi di questo
documento:[3]
La progettazione centrata sull’essere umano
(human-centred design) è un approccio allo sviluppo dei sistemi interattivi
specificamente orientato alla creazione di sistemi usabili. È un’attività multi-disciplinare che
incorpora la conoscenza e le tecniche dei fattori umani e dell’ergonomia.
L’applicazione dei fattori umani e dell’ergonomia alla progettazione dei
sistemi interattivi ne potenzia l’efficacia e l’efficienza, migliora le
condizioni del lavoro umano e contrasta i possibili effetti avversi dell’uso
sulla salute, sulla sicurezza e sulle prestazioni. Applicare l’ergonomia alla
progettazione dei sistemi richiede che si tenga conto delle capacità, delle
abilità, delle limitazioni e delle necessità umane. I sistemi human-centred
supportano gli utenti e li motivano a imparare. I benefici possono includere
una maggiore produttività, una migliore qualità del lavoro, riduzione dei costi
di supporto e di addestramento e una migliore soddisfazione dell’utente.
La
progettazione human-centred non è una specifica metodologia di progettazione,
ma un approccio generale, che può essere concretamente sviluppato in molti
modi, in funzione della natura dei prodotti da realizzare e delle
caratteristiche dell’organizzazione che ospita il progetto. A questo proposito,
l’ISO 13407 specifica che, quali che siano i processi e i ruoli adottati, l’utilizzo
di un approccio human-centred è caratterizzato dai seguenti quattro punti:
a. il coinvolgimento attivo degli utenti e una chiara comprensione dei requisiti degli utenti e dei compiti;
b. un’assegnazione appropriata delle funzioni fra utenti e tecnologia;
c. l’iterazione delle soluzioni di progetto;
d. una progettazione multi-disciplinare.
Avremo
modo di sviluppare ampiamente, nel seguito, i punti a), b) e c), e lo loro
implicazioni. Per ora desideriamo sottolineare che questo approccio è
intrinsecamente multi-disciplinare (punto d). E’ questo, forse, il cambiamento
più rilevante rispetto a un approccio progettuale tradizionale, perchè richiede
un’organizzazione diversa dei gruppi di progetto. L’ingegnere (e l’ingegnere
del software in particolare) di formazione tradizionale non è attrezzato per
risolvere i problemi che la centralità dell’utente pone al progettista. Per
questo sono necessarie altre competenze, relative alle scienze dell’uomo e non
alla tecnologia. L’analisi e la comprensione dei comportamenti e delle loro
motivazioni, l’analisi e la conoscenza dei processi percettivi e cognitivi
coinvolti nell’interazione con i sistemi, la comprensione delle problematiche
ergonomiche, la competenza sulle diverse modalità della comunicazione umana:
tutto questo deve inevitabilmente far parte dei processi che portano alla
progettazione e alla realizzazione di sistemi usabili. Data l’ampiezza delle
conoscenze e la diversità delle sensibilità coinvolte, i team di progettazione
devono necessariamente coinvolgere professionisti di formazione molto
differente, che svolgono mestieri di nuovo tipo: esperti di usabilità, ergonomi
cognitivi, esperti di user experience, e così via.
Di
questo tratteremo meglio nel seguito. Per ora vogliamo sottolineare il fatto
che lo HCD produce risultati
completamente diversi da quelli ottenuti con l’approccio tradizionale.
Questo è un punto d’importanza fondamentale, che deve essere ben compreso.
L’esperienza nella didattica dello HCD insegna che, molto spesso, i progettisti
con un background tecnico (per esempio, i progettisti di software) tendono a
sottovalutare l’impatto di un’impostazione human-centred sui risultati del loro
lavoro. La raccomandazione di
partire dall’analisi dell’utente e dei suoi bisogni viene considerata ovvia, e
quindi non meritevole di particolari riflessioni e approfondimenti. Ma non è
così. Se non si comprende il senso profondo contenuto in questo approccio e la
sua diversità, è facile tornare alle vecchie abitudini, e progettare non
interazioni, ma funzioni, a scapito dell’usabilità del prodotto finale.
Un
esempio
Un
esempio emblematico è costituito dai sistemi audio-video domestici. Si tratta
di sistemi realizzati collegando fra loro componenti diversi, con un approccio
di tipo modulare: un amplificatore, un lettore di DVD, un monitor televisivo,
un sistema di altoparlanti, un decoder, e così via. Ogni componente offre un
insieme molto articolato di funzioni, controllabili sia da un pannello frontale
che da un telecomando. L’utente ha quindi la possibilità di governare
singolarmente ciascun componente. L’approccio, dal punto di vista ingegneristico,
sembra perfetto: la modularità permette di connettere componenti di vario tipo,
anche di produttori diversi, consentendo di configurare il sistema in modo
molto flessibile, a seconda delle particolari esigenze. Ma, come tutti noi
sappiamo per esperienza diretta, l’usabilità di questi sistemi è bassissima.
La Figura 3 mostra il sistema di
chi scrive, costituito da schermo televisivo, amplificatore, decoder, player
DVD, VHR, giradischi. Il sistema prevede l’uso di ben 5 telecomandi separati
(il giradischi, di vecchia produzione, non ha telecomando), dotati
complessivamente di poco più di 200 pulsanti (!). A questi si aggiungono una
settantina di pulsanti e manopole presenti sui pannelli frontali dei vari apparati.
Per “semplificare” la situazione, è stato fornito un ulteriore (sesto)
telecomando “universale”, in grado di simulare tutti gli altri (con altri 48
pulsanti, che porta il totale a circa 320…). Quest’ultimo però non è in grado
di simulare tutte le funzioni degli altri telecomandi, ma solo un sottoinsieme abbastanza
limitato, pertanto i cinque telecomandi non possono essere eliminati: a essi si
dovrà ricorrere per funzioni particolari, di uso non frequente, ma comunque
necessarie. Il sistema è corredato di 7 manuali di istruzioni: uno per ogni
componente, più uno per il telecomando universale (Figura 4).

Figura 3.
Il mio
sistema audio-video

Figura
4. Ma io
volevo solo accendere la televisione! (Disegno di Alberto Iobbolo)
Se ora
analizziamo le necessità degli utenti di questo sistema, vediamo una situazione
completamente diversa da quella che sembra avere ispirato i progettisti. Le
funzioni che interessano agli utenti non vengono fornite dai singoli componenti
modulari, ma dalla loro cooperazione. Le combinazioni di comandi che sono
effettivamente utili nell’uso quotidiano sono in numero enormemente inferiore
rispetto a quelle potenzialmente ottenibili con gli oltre 300 pulsanti: le
sequenze realmente significative sono poche e ricorrenti. Per vedere il
telegiornale della sera, si dovrà accendere il decoder, l’amplificatore e il
monitor televisivo, connetterli in qualche modo fra loro, e selezionare il
canale televisivo. Poi si dovrà regolare il volume. Questa sequenza corrisponde
a un singolo caso d’uso molto frequente. Per chi scrive corrisponde, anzi, al
caso d’uso di gran lunga più importante, quello che, da solo, giustificherebbe
l’acquisto dell’impianto. Gli altri casi d’uso corrispondono alla visione di un
DVD e all’ascolto di un CD musicale. Ecco che, in una progettazione
human-centred, il sistema avrebbe potuto avere un numero molto limitato di
comandi di base (qualche unità) ai quali aggiungere alcuni comandi per le
regolazioni iniziali o durante gli sporadici interventi di manutenzione, che
avrebbero potuto essere resi visibili soltanto ai tecnici dell’assistenza.
Tutto questo senza una sostanziale riduzione di prestazioni, ma con un
significativo guadagno in termini di usabilità.
Quest’analisi
potrebbe essere ulteriormente approfondita, considerando per esempio la
posizione fisica dei componenti in relazione a quella dell’utente durante
l’utilizzo dei telecomandi. Dove si trova quando accende la TV per guardare il
telegiornale? Ci sono delle barriere architettoniche che intercettano i segnali
del telecomando da tale posizione? Queste analisi non sono state fatte –
e non vengono normalmente mai fatte - in fase di progettazione. In effetti,
l’uso iniziale del sistema, dopo la sua installazione, ha rivelato notevoli
problemi di usabilità, ed ha generato diversi interventi di modifica successivi
all’acquisto. Un approccio che parta dalle necessità dell’utente, nel caso
specifico, avrebbe prodotto una configurazione dell’impianto molto diversa,
senza alcuna necessità di cambiare i componenti standard, ma solo
posizionandoli e interconnettendoli in modo diverso. Tutto ciò sembra ovvio, ma
non viene mai fatto: il venditore all’inizio, e l’installatore successivamente,
non si preoccupano di indagare sulle abitudini di chi compra. Eppure, sarebbe
proprio quest’analisi a dare il reale valore d’uso al sistema.
Si
dovrebbe partire dall’utente nella progettazione di qualsiasi strumento,
semplice o complesso: una scopa, un frigorifero, il cruscotto di un jumbo jet.
I casi
d’uso
La nozione di caso d’uso,
richiamata nella sezione precedente senza definirla, è di grande importanza
nella progettazione human-centred, e merita un approfondimento. In termini del
tutto generali, un caso d’uso può essere definito come un insieme d’interazioni fra l’utente (o più utenti) e il sistema,
finalizzate a uno scopo utile per l’utente.
Non bisogna confondere i casi
d’uso con le funzionalità del sistema. In un caso d’uso, il soggetto è
l’utente. Nell’esempio visto sopra, Ascoltare un CD o Guardare un DVD sono
casi d’uso: è l’utente che ascolta o guarda un CD. Una funzione, invece, è una prestazione
realizzata dal sistema, per esempio Caricamento del CD, Espulsione del CD, Accensione del decoder,
Selezione della
traccia successiva del CD, Selezione del menu del CD. In questo
esempi, il soggetto è il sistema. La distinzione è sottile, ma fondamentale. Un
caso d’uso viene realizzato, di solito, mediante la esecuzione di più funzioni
del sistema; d’altro canto, una funzione del sistema potrà essere utilizzata da
diversi casi d’uso. Un caso d’uso è un insieme d’interazioni che, considerate
nel loro insieme, producono un risultato
utile dal punto di vista dell’utente.
Il punto fondamentale è proprio questo: l’utilità per l’utente. Così, per
esempio, non ha molto senso considerare casi d’uso delle azioni elementari
dell’utente, come Espellere
il CD,
o Accendere il decoder.
Ciascuna di esse, eseguita da sola, non ha un grande valore per l’utente,
perché non gli permette di raggiungere uno scopo significativo.
Per indicare un caso d’uso, si
può utilizzare un verbo alla terza persona singolare, per sottintendere che il
soggetto è l’utente. Il verbo potrà essere seguito da un complemento, di solito
un complemento oggetto: Ascolta
un CD,
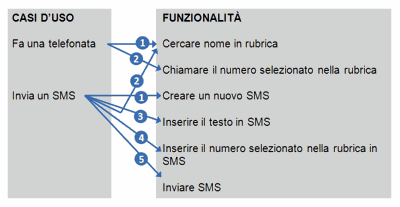
Guarda un DVD. Come ulteriore esempio
consideriamo un telefono cellulare. Nella Figura
5 sono
indicati, a sinistra, due casi d’uso (Fa una telefonata e Invia un SMS). Essi sono realizzati mediante
le funzioni elencate sulla destra. Le frecce indicano l’associazione fra casi
d’uso e funzioni. Si vede che la funzione Cercare nome in rubrica
viene
utilizzata per trovare il numero di telefono del destinatario, in entrambi i
casi.

Figura 5. Casi d’uso e funzionalità
Semplificando al massimo,
possiamo dire che il progettista orientato al sistema si occupa di progettare
funzioni, lasciando all’utente il compito di “metterle nella sequenza giusta”,
per ottenere ciò che gli serve. Si accontenta di fornire i mattoni di base,
lasciando all’utente l’incombenza di costruirsi ciò che gli serve. Segue un
approccio bottom-up, come chi ha
progettato il mio sistema audio-video. Il progettista orientato all’utente,
invece, desidera conoscere perchè
l’utilizzatore adopererà il sistema, e vuole permettergli di raggiungere questi
obiettivi nel modo più semplice e lineare. Segue un approccio top-down: non parte dalle funzioni, ma
dagli obiettivi – ciò che abbiamo chiamato casi d’uso - le funzioni
saranno definite dopo, di conseguenza.
L’identificazione dei casi
d’uso è un’attività fondamentale nella progettazione human-centred. Disporre di
un elenco ben fatto dei casi d’uso del sistema costituisce un primo passo
indispensabile per poterlo progettare. La formulazione di questo elenco può
sembrare un compito banale, ma non è così. Per eseguirlo correttamente, occorre
superare diverse difficoltà. Innanzitutto, esiste sempre il rischio di
scambiare i casi d’uso con le funzionalità, e di ricadere nelle tradizionali
pratiche della progettazione orientata al sistema. Inoltre, occorre individuare
il giusto livello di astrazione. Come abbiamo già osservato, un caso d’uso è un
insieme d’interazioni che producono un
risultato utile per l’utente. Quindi, non ogni insieme d’interazioni può
essere considerato un caso d’uso. Per esempio, in uno sportello Bancomat, Preleva contante è un
caso d’uso, ma Digita la
password
non lo è. Infatti, quest’ultima azione non ha un valore di per sé, ma è solo
parte di un processo che permette di effettuare il prelievo. È solo questo che
interessa all’utente, ed è per questo che deve effettuare una serie di compiti,
per così dire, ancillari, come anche Inserire la tessera, Selezionare l’operazione desiderata, Ritirare la tessera, e
così via. Un’ultima difficoltà è data dal fatto che l’elenco dei casi d’uso
deve essere il più possibile completo.
Ciò permette di avere un quadro preciso, anche se ancora molto generale, del
rapporto fra utente e sistema e della sua complessità funzionale. Per esempio,
l’elenco completo dei casi d’uso di un tipico sportello Bancomat potrebbe
essere il seguente:
· Preleva contante
· Visualizza il saldo del conto corrente
· Ricarica scheda prepagata del cellulare.
La nozione di caso d’uso,
proposta da Ivar Jacobson a partire dal 1967, è ampiamente usata nell’ambito
dell’ingegneria del software. La descrizione dei casi d’uso del sistema da
realizzare è, come vedremo, un contenuto importante del documento dei
requisiti. Pertanto, ne parleremo più estesamente nel Capitolo 7, dedicato alla
stesura di questo documento.
Progettazione universale
Nell’esempio del sistema audio-video,
abbiamo visto come una progettazione che prenda le mosse dalle esigenze
dell’utente debba tenere conto delle specifiche situazioni d’uso del sistema.
Quanto maggiore è la conoscenza dei casi d’uso del sistema, tanto meglio
riusciremo a progettarne l’usabilità. D’altra parte, nel Capitolo 3 abbiamo
introdotto il concetto molto importante di usabilità universale). Vorremmo
poter costruire sistemi che risultino usabili non solo per una specifica
persona o gruppo di persone, ma anzi per ogni
categoria di utenti, indipendentemente dalla loro classe sociale, etnia,
lingua, cultura, collocazione geografica, dotazione tecnologica o eventuali
disabilità. Un sistema universalmente usabile non discrimina e non divide
– un mondo di prodotti universalmente usabili sarebbe certamente più
equo.
La progettazione di sistemi
universalmente usabili è stata chiamata progettazione
universale (universal design) o
più recentemente, in ambito europeo, design
for all (abbreviato in DfA) o,
ancora, inclusive design. Secondo la definizione di Ron
Mace: [4]
Universal
design è la progettazione di prodotti e ambienti usabili da tutte le persone,
al massimo grado possibile, senza la necessità di adattamenti o progettazioni
speciali.
La filosofia del design
universale non riguarda solo i sistemi interattivi, e può applicarsi a molti
ambiti diversi, quali il disegno industriale, l’architettura, l’urbanistica,
l’ambiente, le infrastrutture di mobilità e comunicazione. In effetti, il
concetto (e il termine che lo denota) non nasce nell’informatica. Alla fine
degli anni 90, un gruppo di architetti, designer industriali, ingegneri e
ricercatori ambientali del Center for Universal Design della North Carolina
State University, negli Stati Uniti, ha elaborato i seguenti sette principi
generali del design universale, per orientare i progettisti, indipendentemente
dal particolare ambito di progettazione (prodotti industriali, ambiente,
comunicazioni, eccetera):[5]
1. Equità d’uso: il prodotto della progettazione è utile e vendibile a persone con abilità diverse.
2. Flessibilità d’uso: il prodotto della progettazione supporta un ampio spettro di preferenze e abilità individuali.
3. Uso semplice e intuitivo: l’uso del prodotto della progettazione è facile da comprendere, indipendentemente dall’esperienza, conoscenza, capacità linguistica o livello di concentrazione corrente dell’utente.
4. Informazione percepibile: il prodotto della progettazione comunica efficacemente l’informazione necessaria all’utente, indipendentemente dalle condizioni ambientali o dalle abilità sensoriali dell’utente.
5. Tolleranza agli errori: il prodotto della progettazione minimizza i rischi e le conseguenze avverse di azioni accidentali o non intenzionali.
6. Ridotto sforzo fisico: il prodotto della progettazione può essere usato in modo efficace, confortevole e con sforzo minimo.
7. Dimensione e spazio adatti all’uso e all’approccio: vengono forniti dimensioni e spazi appropriati per l’avvicinamento, la manipolazione e l’uso, indipendentemente dalla corporatura, postura o mobilità dell’utente.
Nel
caso dei prodotti interattivi, la progettazione universale rappresenta una
sfida difficile per il progettista.
Una cosa è costruire rampe d’accesso a un edificio, utilizzabili anche
da persone disabili, ben altra cosa è progettare un sistema software complesso
usabile per tutti (pensiamo, per esempio, a un word processor, a un browser, a
un sito web di e-commerce, a un mobile phone). Le difficoltà derivano
sostanzialmente da tre ragioni:
1. Diversità delle tecnologie disponibili ai diversi utenti.
Come si è già osservato, gli ecosistemi tecnologici sono in continuo, rapido cambiamento. Pensiamo per esempio ai personal computer. Nonostante la loro elevatissima standardizzazione, i sistemi utilizzati, in ogni momento, sono molto diversi fra loro. Le configurazioni e la potenza delle varie macchine sono molto differenti, e così le versioni di software installate. Ciò pone enormi problemi di compatibilità fra i sistemi e di diversità di prestazioni. Una discriminazione importante riguarda l’accesso alla rete. Gli utenti che dispongono di connessioni a banda larga possono usufruire di servizi che altri utenti, per limitazioni prestazionali, non possono, in pratica, utilizzare. Chi dispone di connessioni mobili gode di una flessibilità sconosciuta a chi può accedere alla rete solo da postazioni fisse, magari lontane dalla propria abitazione.
2. Diversità degli individui.
Le persone sono molto diverse fra loro. Queste differenze rientrano approssimativamente in tre grandi categorie: fisiche, cognitive, socio-culturali. Le prime sono relative ai parametri che differenziano gli individui dal punto di vista del loro genere, della struttura corporea e delle loro prestazioni fisiche: altezza, peso, acuità visiva, udito, uso prevalente della mano destra o sinistra, capacità di coordinamento mani/occhi, e così via. Le seconde riguardano le capacità cognitive: memoria, attenzione, attitudine al ragionamento logico o analogico, capacità di ragionamaneti complessi, ecc. Le diversità socio-culturali sono legate agli ambienti sociali e culturali nei quali i vari individui operano e dai quali vengono formati. Nonostante la globalizzazione in atto, queste diversità fra le culture presenti sul pianeta permangono e, anzi, vengono coltivate e sviluppate, spesso in reazione ad essa.
3.
Diversità nella capacità d’uso della tecnologia.
Le persone sono diverse nella loro
capacità di relazionarsi con i sistemi tecnologici. Per esempio, chi fa lavoro
d’ufficio e utilizza correntemente delle applicazioni software ha un rapporto
con la tecnologia molto diverso da chi, opera in aree rurali, nell’agricoltura
o nell’allevamento. Esiste inoltre un forte gap
generazionale, che differenzia la generazione di chi è entrato in contatto
con le tecnologie digitali fin da bambino, e le generazioni precedenti. È nota
la spontaneità con cui gli appartenenti alla cosiddetta net-generation[6]
utilizzano le tecnologie digitali, anche senza un particolare addestramento.
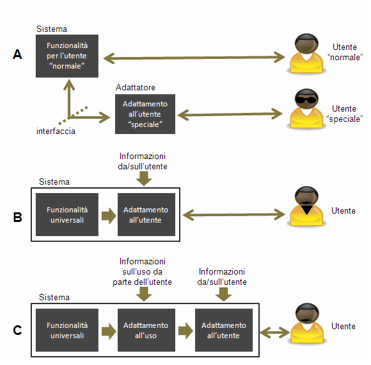
Dal
punto di vista generale, ci sono essenzialmente due strade per produrre un
design universale. La prima (Figura 6 A) rappresenta l’approccio tradizionale. Esso consiste nel definire un
utente “medio” (o “normale”) del sistema, cioè quel tipo di utente al quale il
prodotto prioritariamente s’indirizza. Si analizzano i suoi bisogni e i suoi
contesti d’uso, e si progetta il sistema “per lui”. Per gli altri utenti
– chiamiamoli utenti “speciali” – si realizzeranno dei componenti
ad hoc, separati dal sistema, i quali, in sostanza, lo adatteranno alle varie
situazioni d’interesse. In sostanza, gli utenti speciali dovranno dotarsi di
un’interfaccia aggiuntiva e accedere al sistema con la mediazione di questa
interfaccia. Come abbiamo già visto, nel caso degli utenti con disabilità,
queste interfacce speciali sono chiamate tecnologie
assistive (lettori di schermo, tastiere braille,
e così via). Già il termine indica che esiste una discriminazione: gli utenti
speciali devono essere “assistiti” con dispositivi ad hoc. Questa è la strada
finora maggiormente seguita per la costruzione di sistemi accessibili a utenti
con disabilità.
Questo
approccio pone diversi problemi.
Progettando il sistema per l’utente medio, il progettista non è in grado
di tenere conto fin dall’inizio delle necessità degli utenti diversi. Gli
adattamenti potranno quindi rivelarsi complessi da realizzare, o comunque
portare a risultati non soddisfacenti per gli utenti ai quali sono destinati.
Per esempio, come adattare in modo soddisfacente un’interfaccia di tipo desktop
a utenti non vedenti? Basta esaminare le funzioni che i vari sistemi operativi
offrono per rendere accessibile il computer a utenti con disabilità visive, per
convincersi che la cosa crea notevoli difficoltà. L’adattamento risulta
complicato e farraginoso, sostanzialmente estraneo alla filosofia utilizzata
nel design concept iniziale del sistema. Un altro tipo di difficoltà è dovuto
alla necessità di mantenere la compatibilità fra il sistema e le diverse
tecnologie assistive destinate agli utenti speciali.
A
fronte di queste difficoltà, ha incominciato a farsi strada una filosofia di
progettazione molto diversa. Secondo questo approccio (Figura 6 B), la progettazione non privilegia l’utente medio, ma tiene in
considerazione fin da subito le necessità di tutte le categorie di utenti. Non serviranno adattatori o
tecnologie assistive esterni al sistema: questi sarà in grado di adattare il
proprio funzionamento a ogni specifica classe di utenti, una volta che le
informazioni necessarie per questa personalizzazione gli siano state fornite,
per esempio dall’utente stesso in una fase iniziale di configurazione (sistema adattabile).

È evidente che i due approcci
sono molto diversi. Il primo (A) semplifica l’attività di progettazione, che
deve considerare una casistica limitata agli utenti “normali”. Ma, come abbiamo visto, non è esente da
difficoltà, che sono semplicemente trasferite ad altri, cioè ai progettisti
dell’adattatore. Il quale potrà porre notevoli difficoltà, nel caso in cui
l’interfaccia fra questo e il sistema non sia stata ben concepita in anticipo.
Il secondo approccio (B) richiede che tutti i problemi siano affrontati e
risolti in modo sistematico, fin dall’inizio. Questa strategia è tipicamente
più complessa, anche se, ovviamente, le difficoltà dovranno essere esaminate
nelle specificità dei diversi sistemi.
Esiste, infine, una terza
possibilità, ancora più sofisticata (Figura
6C). In questo caso il sistema, oltre ad
essere personalizzabile in fase di configurazione iniziale, è in grado di
monitorare con continuità i comportamenti e le modalità d’uso dell’utente, e di
adattarvisi modificando il proprio comportamento. In sostanza, il sistema impara durante l’uso. Esempi tipici di questi sistemi, che si
dicono adattativi, sono quelli che
devono trattare input molto variabili da utente a utente, come i sistemi di
riconoscimento vocale, o di riconoscimento della scrittura. Questi devono
normalmente portare a termine una fase di addestramento
iniziale, per apprendere le caratteristiche comportamentali dello specifico
utente (che quindi si dovrà identificare a ogni uso). Superata questa fase
iniziale, l’addestramento continua durante gli utilizzi successivi, con l’aiuto
dell’utente. Questi dovrà, in qualche modo, correggere il sistema ogni volta
che non si comporterà in modo soddisfacente, per arricchire la casistica dei
comportamenti ad esso noti.
I tre approcci non sono
alternativi, ma complementari, e possono essere in qualche misura compresenti
in uno stesso sistema. In definitiva, potremmo definire la progettazione
universale come l’approccio secondo il quale i sistemi sono progettati per
essere sufficientemente intelligenti da adattarsi alle richieste o alle
modalità di utilizzo dei loro diversi utenti o, quando ciò non sia possibile o
troppo complesso, da permettere un facile interfacciamento con adattatori
speciali.
Livelli di maturità della progettazione
La discussione precedente suggerisce
che system-centred design e human-centred design non dovrebbero essere
considerati due approcci alternativi, fra i quali scegliere secondo le
situazioni. Lo human-centred design può essere considerato un approccio più
maturo, che contiene al suo interno le problematiche tecniche del
system-centred design, ma le inserisce in un contesto più ampio, che ci
permette di comprendere in modo più approfondito le finalità del sistema.
Possiamo, in effetti, classificare le attività di progettazione in differenti livelli di maturità:
·
Primo livello di
maturità: il prodotto funziona.
A
questo livello, il progettista si occupa principalmente della
risoluzione di problemi di natura tecnologica, e si accontenta che le funzioni
previste nel sistema siano operative, e non ci siano errori di funzionamento. Questo
è il livello più elementare, in cui si accetta di realizzare un sistema anche
rudimentale, purché permetta di eseguire alcuni compiti ritenuti importanti. È il
livello in cui sono superate le difficoltà tecniche basilari, e non ci si
preoccupa se, per utilizzare il sistema, si devono porre in essere particolari
accorgimenti o accettare delle limitazioni. A questo livello si collocano
spesso i prototipi realizzati con finalità di ricerca, il cui obiettivo non è
tanto quello di realizzare un prodotto rifinito in tutti gli aspetti, quanto
quello di dimostrarne la fattibilità tecnica.
· Secondo livello di maturità: il
prodotto fornisce le funzionalità necessarie.
A questo livello, il sistema non
soltanto funziona, ma realizza tutte
le funzionalità ritenute necessarie per gli scopi per cui è concepito. L’attenzione
del progettista è posta sulla completezza e sulla qualità delle funzioni del
sistema, di cui cura l’affidabilità, le prestazioni, la flessibilità, la
modularità. Da parte dell’utente, che nell’ambito del progetto riveste
sostanzialmente un ruolo di comparsa, ci si aspetta che esegua
disciplinatamente le operazioni specificate nel manuale d’uso, possibilmente
senza commettere errori. È il livello del system-centred design, in cui si
colloca l’ingegneria tradizionale. Ne abbiamo visto un esempio nel sistema
audio-video discusso in precedenza.
· Terzo livello di maturità: il
prodotto è facile da usare.
Questo
è il livello della progettazione human-centred. Non solo il prodotto funziona e
offre tutte le funzionalità richieste, ma le organizza in modo adeguato
rispetto alle tipologie e alle necessità dei suoi utenti, nei diversi contesti
d’uso. La progettazione parte dall’analisi delle caratteristiche degli utenti
cui il sistema è destinato, e dalla definizione precisa dei casi d’uso nei vari
contesti. Nella mente del progettista l’utente, da comparsa, diviene
protagonista, e si cerca di assecondarne nel modo migliore i comportamenti, i
gusti, le idiosincrasie. L’utente è pesantemente coinvolto nel processo di
progettazione, anche come soggetto attivo nella concezione, sperimentazione e
valutazione del sistema.
· Quarto livello di maturità: il
prodotto è invisibile durante
l’uso.
Questo è il livello al quale
ogni bravo progettista dovrebbe tendere. In questo caso il prodotto funziona,
fornisce tutte le funzionalità richieste, è usabile e, inoltre, s’integra in
modo così armonico e poco intrusivo con i comportamenti del suo utente che
questi, durante l’uso, non si accorge di
usarlo. In altre parole, esso permette all’utente di concentrare la propria
attenzione sul compito che sta eseguendo, e non sullo strumento che lo
supporta. Lo strumento diventa, per così dire, invisibile. Così, quando usiamo una buona penna per scrivere una
lettera, siamo concentrati sul testo della lettera e non sullo strumento che utilizziamo
per scriverlo. La penna è sostanzialmente invisibile, diventa una sorta di protesi dell’utente il quale, come
avviene con ogni protesi ben progettata, tende a non essere consapevole della
sua esistenza. Ne percepisce la presenza solo quando qualcosa non va, per
esempio quando l’inchiostro termina o il pennino è rovinato. Allora, e soltanto
allora, l’attenzione dell’utente viene sottratta al compito e rivolta allo
strumento.
Un altro esempio tipico (ce ne
sono molti) è il posto di guida di un’automobile. Durante la guida,
l’attenzione di un guidatore esperto, se i comandi dell’auto sono ben
progettati, sarà rivolta alla strada e non ai comandi stessi, che manovrerà in
modo pressoché automatico. Ottenere questo risultato (che potremmo chiamare design protesico, da protesi) costituisce l’obiettivo più sfidante per il progettista
dell’interazione. Questo livello richiede, di solito, una lunga esperienza
nella progettazione di prodotti simili: un prodotto maturo è quasi sempre il
risultato di una lunga evoluzione, nella quale i difetti delle versioni
precedenti vengono corretti nelle versioni successive, in un processo evolutivo
simile, per certi versi, all’evoluzione naturale.
Chi è l’interaction designer
Le
discussioni precedenti fanno comprendere che le competenze richieste a un interaction designer (il progettista
dell’interazione) sono molto diverse – perché più ampie – da quelle
richieste a un system designer (il
progettista dei sistemi). Mentre quest’ultimo dovrà possedere essenzialmente
competenze di natura tecnologica nel dominio cui appartiene il sistema da
progettare e progettuale (i metodi e gli strumenti da utilizzare nelle attività
di progettazione), il primo dovrà essere in grado di analizzare e comprendere
le caratteristiche e i bisogni dell’utente per definire, a partire da queste,
le modalità d’interazione più opportune.
L’Interaction Design
Association (IxDA), che raccoglie più di 10.000 membri in tutto il mondo, nel
suo sito web descrive in questo modo l’interaction design, e la professione
dell’interaction designer[7]:
L’interaction design (IxD) è una disciplina
professionale che chiarisce la relazione fra le persone e i prodotti interattivi
che esse utilizzano. Pur avendo
solide fondamenta nella teoria, pratica e metodologia del design tradizionale,
essa si occupa specificamente della definizione dei dialoghi complessi che
avvengono fra le persone e i dispositivi interattivi di ogni tipo – dai
computer agli apparati per la comunicazione mobile agli elettrodomestici.
Gli interaction designer si sforzano di
creare prodotti e servizi utili e usabili. Seguendo i principi fondamentali
della progettazione centrata sull’utente, la pratica dell’interaction design si
fonda sulla comprensione degli utenti reali – dei loro obiettivi,
compiti, esperienze, necessità e desideri. Affrontando la progettazione da una
prospettiva centrata sull’utente, tentando di bilanciare le necessità
dell’utente, gli obiettivi di business e le possibilità tecniche, gli
interaction designer producono soluzioni a sfide progettuali complesse, e
definiscono prodotti e servizi interattivi nuovi ed evolutivi.
Questo
richiede competenze e sensibilità specifiche, che non sono fornite nel
curriculum formativo di un designer industriale o di un progettista software.
Infatti, i sistemi odierni sono sempre più complessi, e l’interazione non è
soltanto quella “fisica” considerata dall’ergonomia tradizionale (postura,
sforzo, illuminazione, ecc.), ma è – soprattutto – di tipo
cognitivo. L’ergonomia diventa, quindi, ergonomia
cognitiva, e il compito dell’interaction designer è, anche, quello di
conoscere e assecondare i meccanismi cognitivi coinvolti nell’interazione
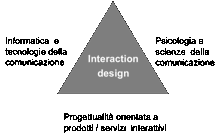
utente-sistema, in modo che ne risultino sistemi gradevoli e facili da usare. L’interaction
designer utilizza quindi competenze e metodi provenienti da varie discipline,
con un atteggiamento fortemente multidisciplinare (Figura
7).

Figura 7. Multi-disciplinarità dell’interaction design
Dovrà
avere una conoscenza di base dei principali meccanismi della percezione e della
cognizione (visione, udito, tatto, memoria, attenzione, …), dei meccanismi
della comunicazione umana (il linguaggio, la comunicazione scritta, visiva e
multimediale,…) e della psicologia sociale. Dovrà conoscere le potenzialità
della tecnologia (componenti di base, apparati utilizzati nella comunicazione
uomo-macchina e nella comunicazione umana mediata dalla tecnologia, e loro possibilità).
Dovrà essere in grado di comprendere le necessità degli utenti nel contesto
delle loro attività, individuarne le diverse tipologia e analizzarne compiti.
Dovrà, infine, conoscere i metodi e le tecniche della progettazione e
dell’ingegneria dell’usabilità. Dovrà possedere una mentalità aperta
all’innovazione e attitudini creative. Uno “strano incrocio”, si potrebbe
dire, fra uno psicologo, un
artista e un ingegnere.
Il
mestiere dell’interaction designer si declina poi in diverse specializzazioni,
a seconda del tipo di prodotto oggetto della progettazione: dai prodotti
tecnologici di largo consumo, fino ai siti e alle applicazioni web (web designer).
Ripasso ed esercizi
1. In che senso la progettazione human-centred è diversa dalla progettazione intesa in senso tradizionale (progettazione centrata sul sistema)?
2. Spiega il concetto di caso d’uso, e la differenza fra caso d’uso e funzionalità.
3. Considera un elettrodomestico di casa tua che utilizzi spesso (il fornello, il forno a microonde, la lavatrice, la lavapiatti, o altro), ed elencane i casi d’uso, facendo riferimento alla tua esperienza specifica. Esaminandone l’usabilità in rapporto alle tue esigenze, potresti affermare che tale elettrodomestico sia stato progettato con un processo human-centred? Perché?
4. Che cosa si intende per “progettazione universale”? Quali sono gli approcci progettuali possibili?
5. Individua alcuni prodotti “invisibili durante l’uso” nel senso discusso in questo capitolo.
6. Perché la progettazione human-centred richiede necessariamente un atteggiamento multi-disciplinare?
Approfondimenti e ricerche
1. La nota di Donald Norman The perils of Home Theatre descrive il punto di vista di questo autore sul design degli apparati di home theatre (http://jnd.org/dn.mss/the_perils_of_home_theater.html).
2. Oltre alla nota di cui sopra, il sito di Donald Norman (http://jnd.org ) contiene un’ampia collezione di scritti di grande interesse sul tema dello human-centred design e della progettazione dei sistemi interattivi.
3. Indicazioni per approfondire la nozione di caso d’uso sono fornite nella sezione Approfondimenti e ricerche del Capitolo 7.
4.
Per una rassegna sul concetto di e-Inclusione e
di Design-for-All, e sui progetti Europei sull’argomento, si veda P.L.Emiliani,
Inclusione nella Società dell’Informazione, in A.Soro (ed.), Human Computer
Interaction – Fondamenti e prospettive, ed Polimetrica, 2008 (in rete),
pagg. 47-109. Un’altra risorsa molto utile per il design universale e i
problemi di accessibilità è il sito del Trace Research & Development Center
dell’Università del Wisconsin-Madison (http://trace.wisc.edu
), ricco di documenti e link ad altre risorse sull’argomento.