3. Usabilità
Sintesi del capitolo
Questo
capitolo ha lo scopo di introdurre i concetti base che saranno approfonditi nel
corso di tutto il libro. In particolare, sarà precisato il concetto intuitivo
di “facilità d’uso” e saranno discussi i principali ostacoli all’usabilità
degli oggetti interattivi. Per questo sarà introdotto il modello di Norman sui
sette stadi dell’azione, e i concetti di affordance e di feedback. Questi
concetti sono chiariti attraverso semplici esempi. Viene quindi discussa la
nozione di usabilità proposta dall’ISO 9241 e introdotti i concetti di
apprendibiltà e di memorabilità di un prodotto. Sono infine introdotte le
nozioni di accessibilità e di usabilità universale.
Un modello dell’interazione
Viviamo
quotidianamente le difficoltà nel rapporto con gli oggetti che ci circondano,
che percepiamo spesso come difficili da usare. Queste difficoltà non riguardano
necessariamente gli oggetti di alta tecnologia; possiamo incontrare dei
problemi anche nell’uso di dispositivi relativamente semplici: un fornello, una
doccia, l’interruttore della luce. Quali sono le radici di queste difficoltà?
La risposta a questa domanda è ovviamente molto importante: se possiamo
individuare le cause profonde delle nostre difficoltà, possiamo studiare il
modo di rimuoverle. È quindi utile analizzare il modo con cui noi interagiamo
con gli oggetti, per individuare dove nascono le difficoltà nel loro uso, e
perché.
Il
modello più semplice dell’interazione fra un sistema e il suo utilizzatore è
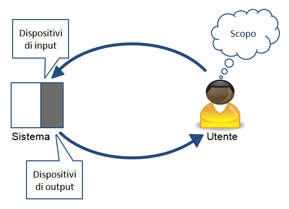
rappresentato dal ciclo di feedback (feedback loop), rappresentato in Figura 1. L’utente, per raggiungere il proprio
scopo, fornisce un input al sistema, e riceve da questo una risposta (feedback), che viene interpretata e
confrontata con lo scopo iniziale. Il risultato di questo confronto porta alla
successiva azione dell’utente, innescando così un nuovo ciclo di
stimolo-risposta. Le frecce della figura rappresentano pertanto l’informazione
che fluisce da un interlocutore all’altro durante l’interazione. Questa
informazione, nei sistemi informatici, è molto spesso di natura testuale (nei
due sensi) o grafica (dal sistema all’utilizzatore). Può tuttavia essere di
natura diversa: gestuale (per esempio, quando si usa il mouse come dispositivo
di input), vocale, eccetera.

Figura 1. Interazione utente-sistema come ciclo di feedback
Il
sistema rappresentato in Figura 1 può
essere di natura qualsiasi: un computer, un telefono cellulare, un prodotto
software, o anche, semplicemente, un oggetto non intelligente - un interruttore
della luce, la leva del cambio di un’automobile, il rubinetto della doccia. Ciò
che importa è che, ricevendo un
certo stimolo, esso reagisca producendo qualche tipo di risposta. Così, per
esempio, ruotando il rubinetto della doccia, si ottiene un flusso d’acqua di
una certa intensità. Anche se questo libro si occupa della progettazione di
quei sistemi (spesso con un elevato contenuto di software) in grado di fornire
risposte complesse agli stimoli prodotti da utilizzatori umani, i concetti
trattati sono del tutto generali, e il lettore potrà riferirli a sistemi di
qualsiasi natura.
Il
modello di Figura 1, nella sua semplicità, non permette di
comprendere l’origine delle difficoltà che sperimentiamo nell’interazione con i
sistemi. Perché alcuni sistemi ci paiono difficili da usare? Per analizzare meglio quest’aspetto è
molto utile un modello più articolato – e tuttavia ancora molto
semplificato - proposto da Donald Norman nel 1986[1] e rappresentato in Figura 2.

Figura 2. Il modello di Norman
Questo
modello scompone il nostro operare sugli oggetti in sette passi (o stadi)
principali:
1. Formare lo scopo: decidiamo quale scopo vogliamo raggiungere
Esecuzione (la fase in cui pianifichiamo ed effettuiamo le azioni sul sistema):
2. Formare l’intenzione: decidiamo che cosa intendiamo fare per raggiungere lo scopo prefissato
3. Specificare un’azione: pianifichiamo nel dettaglio le azioni specifiche da compiere
4. Eseguire l’azione: eseguiamo effettivamente le azioni pianificate
Valutazione (la fase in cui confrontiamo quello che è successo con lo scopo che volevamo raggiungere):
5. Percepire lo stato del mondo: osserviamo come sono cambiati il sistema e il mondo circostante dopo le nostre azioni
6. Interpretare lo stato del mondo: elaboriamo ciò che abbiamo osservato, per dargli un senso
7. Valutare il risultato: decidiamo se lo scopo iniziale è stato raggiunto.
Come esempio,
consideriamo un sistema costituito da una doccia, controllabile attraverso la
manopola rappresentata in Figura 3, e scomponiamo secondo il modello di
Norman i passi necessari per aprire il getto d’acqua.

Figura 3. La manopola del rubinetto della doccia dell’esempio
1. Formare lo scopo: desidero aprire il getto d’acqua per fare la doccia;
2. Formare l’intenzione: a questo scopo, intendo operare sul rubinetto in figura…
3. Specificare un’azione: … ruotandolo con la mano destra verso sinistra, fino in fondo;
4. Eseguire l’azione: eseguo quanto sopra;
5. Percepire
lo stato del mondo: sento
che il rubinetto non può ruotare ulteriormente verso sinistra, e vedo
un consistente flusso di acqua uscire dalla doccia; sento che l’acqua è
calda;
6. Interpretare
lo stato del mondo: comprendo
che il rubinetto è arrivato a fine corsa, e che il flusso dell’acqua
calda
è conseguenza della mia azione sul rubinetto;
7. Valutare il risultato: stabilisco che ho raggiunto lo scopo che mi ero prefisso.
Questo
modello, nella sua semplicità, può essere applicato a qualsiasi tipo di azione.
Ovviamente, azioni complesse dovranno essere decomposte in azioni
sufficientemente semplici, ciascuna delle quali comporterà il passaggio
attraverso i sette stadi. Per
esempio, la stesura di una lettera utilizzando un word processor dovrà essere
decomposta in numerosi operazioni più semplici, quali: aprire un documento
vuoto, scrivere l’intestazione, scrivere il corpo della lettera, stampare il
file, e così via, arrivando fino al livello di “granularità” più opportuno. Chiarisce
infatti Norman, nel libro citato (pag.67):
I sette
stadi costituiscono un modello approssimativo, non una teoria psicologica
completa. In particolare, gli stadi quasi certamente non sono entità separate e
distinte. La maggior parte dei comportamenti non richiede che si ripassino
tutti gli stadi nell’ordine, e nella maggior parte delle attività un’azione
singola non basta. Devono esserci numerose sequenze e l’intera attività può durare
ore o anche giorni. C’è un continuo anello di retroazione, in cui i risultati
di un’attività sono usati per indirizzarne altre, in cui gli scopi conducono a
scopi collaterali e sussidiari, le intenzioni a sub-intenzioni. Ci sono
attività in cui gli scopi vengono dimenticati, scartati o riformulati.
Ciò che
interessa, in questo contesto, è il fatto che il modello permette di
individuare con grande chiarezza i momenti in cui possono presentarsi dei
problemi. Nel percorrere i sette stadi dell’azione, infatti, è possibile che s’incontrino
delle difficoltà nel passare da uno stadio all’altro o, come dice Norman,
nell’attraversare i golfi che li separano.
In particolare, ci sono due golfi che possono essere particolarmente difficili
da superare (Figura 2):
· il golfo della esecuzione, che separa lo stadio delle intenzioni da quello delle azioni, e
· il golfo della valutazione, che separa lo stadio della percezione dello stato del mondo da quello della valutazione dei risultati.
In altre
parole, il golfo dell’esecuzione è quello che separa le intenzioni dalle azioni
che permettono di realizzarle: per superarlo, dovrò identificare, fra le azioni
che è possibile eseguire con il sistema, quelle che mi permetteranno di
raggiungere lo scopo. Nel caso dell’esempio, non ci sono state difficoltà: il
rubinetto è facilmente riconoscibile dal bollino rosso che lo identifica come
rubinetto dell’acqua calda, e il suo comportamento è identico a tutti gli altri
rubinetti – per aprire l’acqua occorre ruotarlo in senso antiorario. Il
golfo dell’esecuzione, perciò, è facile da attraversare. Nel caso, invece, in
cui mancasse il bollino rosso, l’utente sarebbe costretto a effettuare varie
prove per identificare il rubinetto giusto, e il golfo dell’esecuzione sarebbe,
nella metafora di Norman, più difficile da attraversare.
Il golfo
della valutazione, invece, è legato alle difficoltà che l’utente deve superare per
interpretare lo stato fisico del sistema dopo le azioni effettuate, e comprendere
se ha raggiunto o meno lo scopo prefisso. A questo proposito, nel nostro
esempio, si possono verificare varie situazioni. Che cosa pensare se, per
esempio, il flusso d’acqua iniziale fosse freddo e restasse tale per parecchi
secondi? L’utente non sarebbe in grado di valutare immediatamente se le sue
azioni hanno raggiunto lo scopo desiderato, e dovrebbe attendere per un certo
periodo - a priori non determinato - con il dubbio che lo scaldabagno sia
spento. Il golfo della valutazione sarebbe, in questo caso, più difficile da
attraversare. La situazione sarebbe ancora peggiore se il rubinetto dell’acqua
fredda e dell’acqua calda non fossero fra loro distinguibili (attraverso il
bollino colorato visibile in Figura 3). In questo caso, come tutti noi abbiamo
sperimentato almeno una volta, dovremmo procedere per tentativi per
identificare il rubinetto giusto, e il semplice compito di aprire il flusso
d’acqua calda potrebbe richiedere anche diversi minuti.
Come
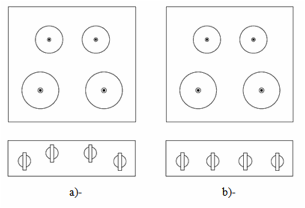
secondo esempio, consideriamo un normale fornello a gas da cucina (Figura 4). Nella versione di sinistra (a),
l’associazione fra manopole e piastre è evidente: la disposizione fisica delle
manopole segue da vicino quella delle piastre, ed è naturale presupporre (com’è
nella realtà) che, per esempio, la manopola più a sinistra controlli la piastra
situato nell’angolo inferiore sinistro. In questo caso, il golfo
dell’esecuzione è facile da superare: è immediato identificare la manopola che
governa l’erogazione di gas di una particolare piastra. Anche se l’apparato è
molto simile, la situazione del fornello di Figura 4b è molto diversa, dal punto di vista della
facilità d’uso. Qui l’associazione manopola/piastra non è ovvia, perché la
disposizione fisica delle manopole non fornisce alcun indizio. Per superare il
golfo dell’esecuzione l’utente dovrà fare delle ipotesi, che potrebbero
risultare errate. Certamente, la probabilità di operare sulla manopola
sbagliata sarà ora molto maggiore.
In entrambi
i fornelli, invece, il golfo della valutazione è molto facile da superare:
l’utente può verificare immediatamente il risultato della sua azione,
osservando l’accensione della fiamma sulla piastra scelta. Se invece il
fornello fosse dotato di piastre elettriche, il golfo della valutazione sarebbe
indubbiamente più ampio. A meno che l’accensione non sia segnalata da una spia
luminosa, l’utente avrebbe qualche problema nel riconoscere l’avvenuta
accensione della piastra desiderata. Dovrebbe, tipicamente, toccarla con un
dito per verificarne il calore, eventualmente aspettando qualche secondo in
attesa che il riscaldamento risulti sensibile.

Figura 4. Due esempi di fornelli: sono simili, ma la facilità d’uso è molto differente
La
situazione peggiore si avrebbe nel caso in cui, in un fornello elettrico senza
spie luminose, le singole manopole non fossero facilmente associabili ai vari
fuochi, come nell’esempio di Figura 5, in
cui alle manopole dei fuochi sono accostate le manopole del forno. In questo
caso, entrambi i golfi (esecuzione e valutazione) sono piuttosto ampi.

Figura 5. Un fornello difficile da usare
L’esempio
dei fornelli ci mostra come, spesso, la facilità d’uso sia determinata, o
seriamente compromessa, da elementi di modesta entità. Fra la soluzione a) e la
soluzione b) di Figura 4 le
differenze sono minime, e probabilmente del tutto irrilevanti sia dal punto di
vista tecnico sia da quello dei costi di produzione. Si tratta, in definitiva,
di un modesto disallineamento delle due manopole centrali: un dettaglio
nell’economia generale del progetto. Ma è questo dettaglio che, come in molti
altri casi, fa la differenza. Come rileva continuamente chiunque conduca prove
d’uso con gli utenti, questi spesso s’inceppano su piccoli particolari: basta
spostare un campo di input di qualche millimetro sullo schermo, cambiare il
colore di un pulsante, riformulare un messaggio di errore, eliminare un
acronimo o spostare una virgola in un testo, e l’ampiezza di uno dei due golfi
viene modificata in modo sostanziale. Nella progettazione dei sistemi, come
nell’arte, la qualità del risultato finale dipende non soltanto dalla
concezione complessivo del prodotto, ma dall’interazione d’innumerevoli piccoli
dettagli.
Affordance e feedback
Con il
termine, intraducibile in italiano, di affordance,
si denota la proprietà di un oggetto di influenzare, attraverso la sua
apparenza visiva, il modo in cui viene usato. Si tratta di un concetto
molto importante, introdotto nel 1966 dallo psicologo statunitense James
J.Gibson, studioso della percezione, e poi ripreso da Donald Norman nell’ambito
dell’interazione uomo macchina.
Un
oggetto che possiede una buona affordance “invita” chi lo guarda a utilizzarlo
nel modo corretto, cioè nel modo per cui è stato concepito. Per esempio, l'aspetto di una maniglia ben
progettata dovrebbe far intuire immediatamente come la porta vada aperta: se tirandola,
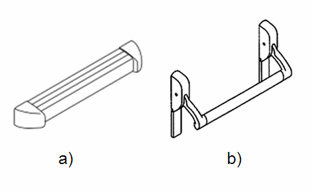
spingendola, o facendola scorrere. Per esempio, fra i due maniglioni antipanico
di Figura 6, quello di sinistra ha un’ottima
affordance, perché invita chiaramente a “spingere”, mentre l’affordance di
quello di destra è più ambigua: devo spingere o tirare? Così, una porta che si apre automaticamente
al passaggio ha una scarsa affordance, poiché non fornisce indizi sul suo
funzionamento.

Figura 6. Due
maniglioni antipanico con affordance diversa
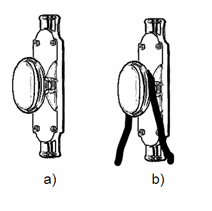
Anche l’affordance della maniglia di Figura 7a lascia molto a
desiderare: la sua forma non invita a ruotarla – come si dovrebbe fare
per aprire o chiudere la finestra – ma a usarla per appendervi degli
oggetti, come mostrato in Figura 7b.

Figura 7. La maniglia di una finestra con cattiva affordance
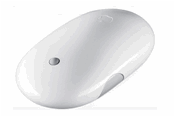
Gli
oggetti di Figura 8 sono invece dotati di una buona
affordance. La forma del Mighty Mouse wireless della Apple fornisce chiari
indizi su come usarlo. I due tasti laterali invitano a stringerlo fra le dita,
e la posizione della pallina per muovere il puntatore sullo schermo, da
ruotarsi con il polpastrello del dito indice, suggerisce chiaramente il
corretto orientamento dello strumento. La particolare impugnatura della
forbice, con i due anelli di forma diversa, invita chiaramente a utilizzarla
nel modo corretto.


Figura 8. Oggetti
con buona affordance. A
sinistra: Mighty Mouse della Apple
Gli oggetti ad alta tecnologia sono
spesso privi di affordance. Confrontiamo i due telefoni di Figura
9: l’apparecchio tradizionale possiede chiaramente
un’affordance molto migliore dello smartphone di destra (il modello N97 della
Nokia). La cornetta ha un manico centrale che permette di tenerla saldamente in
mano per avvicinarne la parte superiore all’orecchio. Così facendo, la parte
inferiore, che contiene il microfono, si porta naturalmente in prossimità della
bocca dell’utilizzatore. Né può
esistere il dubbio su quale sia la parte superiore: il cavo che unisce la
cornetta al corpo dell’apparecchio rende difficoltoso utilizzarla nel verso sbagliato.
La forma della forcella, modellata perfettamente su quella della cornetta,
invita chiaramente ad appoggiarvela sopra. Il disco combinatore può ruotare
soltanto nel verso giusto, e i suoi fori si adattano bene alle dimensioni delle
dita. La resistenza del disco consente di formare i numeri con uno sforzo
uniforme e non eccessivo, fino al fermo di metallo che accoglie il dito a fine
corsa. Non c’è dubbio che, nella sua forma tradizionale, il telefono costituiva
un eccellente prodotto di design.

Figura 9. Quale telefono è dotato di migliore affordance?
Una
buona affordance riduce quindi il golfo dell’esecuzione. Per ridurre l’ampiezza
del golfo della valutazione, invece, gli oggetti dovranno fornire un feedback facilmente
interpretabile, cioè un segnale che indichi chiaramente all’utente quali
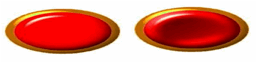
modifiche le sue azioni abbiano prodotto sullo stato del sistema. Per esempio,
un bottone virtuale visualizzato su uno schermo dovrà mostrare chiaramente
quando viene premuto, come nell’esempio di Figura 10. In questo caso, sia l’affordance sia il
feedback sono ottimi: il bottone invita chiaramente a premerlo, e mostra in
modo evidente il risultato di quest’azione.

Figura 10.
Un
pulsante virtuale con buona affordance e buon feedback
Il feedback deve essere ben comprensibile e specifico:
l’utente deve essere in grado di interpretarlo senza fatica. Meglio ancora,
dovrebbe essere formulato nel modo che l’utente si aspetta. Importante è la sua
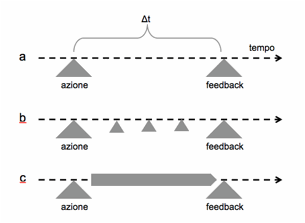
tempestività: solo così l’utente lo può porre facilmente in relazione con
l’azione cui si riferisce. Se la distanza temporale fra azione e feedback è
significativa (Figura 11a), essi possono essere interpretati come eventi tra loro indipendenti:
a volte bastano pochi secondi di ritardo per disaccoppiare, nella percezione
dell’utente, i due eventi.

Figura 11. Azione e feedback: possibilità
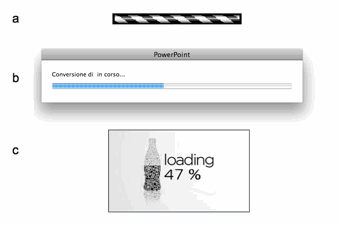
In questi casi, è opportuno inserire dei feedback intermedi, che segnalino chiaramente all’utente il progredire dello stato del sistema verso lo stato finale desiderato. Questi feedback intermedi possono essere discreti (Figura 11b), oppure continui (Figura 11c), realizzati per esempio con delle animazioni. Non è però sufficiente segnalare che “qualcosa è in corso”, mostrando semplicemente una figura animata sul video, come per esempio la barra ruotante di Figura 12a: l’utente non si accontenta di sapere che il processo è in corso, ma vuole sapere quanto dovrà ancora aspettare. Gli si dovrà quindi mostrare, ove possibile, una stima quantitativa del tempo mancante, come in Figura 12b o, meglio ancora, in Figura 12c.

Figura 12. Feedback
continuo realizzato con animazioni
(a: Mac OS 8; b: PowerPoint Mac:2008; c: http://ww.cocacola.it )
In
conclusione, il compito del progettista è pertanto quello di progettare oggetti
con buona affordance, per ridurre l’ampiezza del golfo della esecuzione, e con
buon feedback, per ridurre l’ampiezza del golfo della valutazione.
La nozione di usabilità
La nozione di facilità d’uso,
che abbiamo finora utilizzato informalmente senza mai definirla, ci sembra
semplice e intuitiva ma, come abbiamo visto commentando il modello di Norman, è
in realtà piuttosto articolata, perché si riferisce ai processi coinvolti nella
nostra interazione con il mondo. È quindi ora di tentare di definirla nel modo
più preciso possibile. A questo scopo, alla dizione corrente di “facilità
d’uso” si preferisce usare il termine più specifico di usabilità (in inglese, usability),
proprio per segnalare che intendiamo riferirci a un concetto definito in modo
preciso.
Il modello di Norman spiega
quando e perché nascono i problemi di usabilità, ma non offre una definizione
del termine. Ciò che ci interessa è una definizione operativa, che permetta di quantificare l’usabilità, dandone, per
quanto è possibile, una misura oggettiva. Le definizioni riportate in
letteratura sono numerose, ma non sempre utili a questo scopo. Una definizione che fa al caso nostro è
quella proposta nel già citato standard ISO 9241, non solo perché di fonte
autorevole ma perché, nella sua semplicità, è ricca d’implicazioni di carattere
pratico, e ci permette, come vedremo, di definire delle misure:
L’usabilità di un prodotto è il grado con
cui esso può essere usato da specificati utenti per raggiungere specificati
obiettivi con efficacia, efficienza e soddisfazione in uno specificato contesto
d’uso.[2]
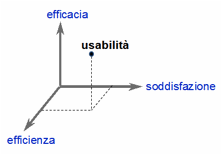
Si tratta, per così dire, di
una definizione multidimensionale, che scompone l’usabilità su tre assi, relativi
a tre variabili sostanzialmente indipendenti: efficacia, efficienza e
soddisfazione degli utenti, e il cui valore può in qualche modo essere
"misurato" (Figura
13).

Figura 13. Le tre dimensioni dell’usabilità secondo la ISO 9241
· L’efficacia viene definita come la accuratezza e completezza con cui gli utenti raggiungono specificati obbiettivi. Essa considera pertanto il “livello di precisione” con cui l’utente riesce a raggiungere i suoi scopi, misurato in qualche modo numericamente.
· L’efficienza è definita come “la quantità di risorse spese in relazione all'accuratezza e alla completezza con cui gli utenti raggiungono gli obiettivi”. Tali risorse potranno essere di natura differente secondo le situazioni, e potranno anch’esse essere quantificate. Per esempio: il tempo impiegato per ottenere un determinato risultato, il numero di tasti da premere per realizzare una certa funzione, il numero di operazioni di un certo tipo da effettuare, ecc.
· La soddisfazione, infine, è definita – in modo in effetti un po’ contorto - come “la libertà dal disagio e l’attitudine positiva verso l’uso del prodotto”.[3]
Applicando
questa definizione, potremo “misurare” l’usabilità associandole tre grandezze numeriche,
che ne quantifichino l’efficacia, l’efficienza e la soddisfazione dell’utente.
Queste grandezze dovranno essere definite caso per caso, in funzione della
natura dello specifico sistema. Per quanto riguarda la soddisfazione, la quantificazione sarà
normalmente effettuata chiedendo agli utenti, attraverso opportuni questionari,
di attribuire dei “voti” a specifiche caratteristiche del sistema (o al sistema
nella sua totalità). Tutti i valori saranno ovviamente di tipo statistico, e
verranno calcolati, per esempio, come media di un insieme significativo di
misure.
Questa definizione di usabilità
non è in alcun modo legata a caratteristiche specifiche dei prodotti: si tratta
di una definizione del tutto generale, applicabile a qualsiasi manufatto, anche
il più semplice. Per esempio, consideriamo ancora la manopola della doccia di Figura
3. Per misurarne l’usabilità, potremmo
definire le seguenti metriche:
· efficacia: la capacità di regolazione precisa del flusso d’acqua, misurata sulla base dei litri aggiuntivi erogati al secondo per ogni giro completo della manopola, a partire dalla posizione di chiusura totale del flusso;
· efficienza: per esempio, una funzione del numero n di giri di manopola necessari per raggiungere il flusso massimo. In alternativa (o in aggiunta), potremmo considerare lo sforzo necessario per ruotare la manopola, utilizzando come misura il momento torcente. Nel primo caso, la manopola sarà considerata efficiente se permette di ottenere il flusso massimo in pochi giri; nel secondo caso, se lo sforzo richiesto per ruotarla è limitato;
· soddisfazione: gradimento soggettivo medio espresso da un campione di utenti, per esempio con un voto da 0 a 10.
Come si comprende anche da
questo semplice esempio, l’usabilità non è una proprietà assoluta degli
oggetti, ma è sempre relativa al compito
da svolgere, all'utente che lo svolge e al contesto d’uso. Nel nostro esempio,
se il compito d’interesse non fosse quello di chiudere/aprire completamente
l'acqua, ma quello di regolare l'acqua al 20% della portata del rubinetto, le
nostre misure sul campione indicherebbero un’efficacia molto inferiore, perché
non avremmo alcun modo di conoscere, durante l’uso, la portata corrente. Per
questo compito, la manopola si rivelerebbe quindi uno strumento assai poco usabile.
Ancora, se l'utente non avesse alcuna familiarità con i rubinetti, e non
sapesse quindi che, di solito, il flusso dell'acqua viene chiuso con una
rotazione in senso orario, ci sarebbe una percentuale significativa di
rotazioni nel senso sbagliato, e quindi l’efficienza modesta. Infine, anche
l'ambiente d'uso può influenzare drasticamente l’usabilità della manopola. Se,
come caso estremo, il rubinetto fosse situato in una stanza diversa da quella
in cui si trova la manopola che lo controlla, l’utente non potrebbe ricevere un
feedback immediato dalle sue azioni sulla manopola. Sarebbe probabilmente
costretto ad effettuare numerosi tentativi, peggiorando efficacia, efficienza
e, molto probabilmente, soddisfazione. Lo stesso standard ISO 9241 sottolinea
molto bene il fatto che l’usabilità è una nozione relativa:
Il termine usabilità è usato spesso per
riferirsi alla capacità di un prodotto di essere usato con facilità. […]
Comunque, gli attributi richiesti da un prodotto per essere usabile dipendono
dalla natura dell’utente, del compito e dell’ambiente. Un prodotto non possiede
alcuna usabilità intrinseca, ma solo la capacità di essere usato in un
particolare contesto. L’usabilità non può essere valutata studiando un prodotto
in isolamento.
Secondo la definizione
utilizzata, l’usabilità è una nozione intrinsecamente tri-dimensionale:
efficacia, efficienza e soddisfazione derivante dall’uso. L’importanza relativa
di queste tre grandezze andrà quindi valutata caso per caso, in funzione degli
obbiettivi del sistema. Come considerare, per esempio, un prodotto che offre
all’utente una maggiore gratificazione nell’uso ma gli richiede più risorse,
rispetto a un sistema di uso più efficiente ma meno “divertente”? Consideriamo,
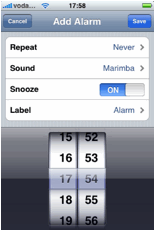
per esempio, il meccanismo per controllare la sveglia sull’iPhone. L’ora della
sveglia viene impostata ruotando i due dischi orari mostrati in Figura
14,
facendo scorrere il dito sullo schermo tattile. L’operazione è piuttosto
gratificante (si resta affascinati dalla perfetta simulazione del movimento dei
dischi, che ruotano proprio come due dischi reali, accelerando e poi, più
lentamente, fermandosi sul valore prescelto), ma richiede tempo. Un meccanismo
tradizionale, in cui l’ora è impostata semplicemente digitandone il valore per
mezzo di una tastiera, richiede un tempo inferiore di circa il 50%, ma è
sicuramente molto meno divertente.[4] In questo caso, i progettisti della
Apple hanno preferito la soluzione più insolita e divertente, tenendo conto dei
particolari obiettivi di mercato dell’iPhone, e del fatto che l’impostazione
della sveglia è operazione relativamente poco frequente. Per questo motivo,
l’utente non viene troppo penalizzato dalla sostanziale inefficienza
dell’operazione.

Figura 14. Impostazione della sveglia sull’iPhone Apple (2009)
Apprendibilità e memorabilità
La definizione di usabilità va ulteriormente
approfondita. Infatti, occorre prendere in considerazione l’evoluzione che può
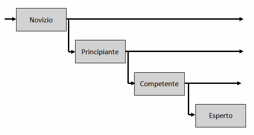
subire l’utente nel tempo, nella sua relazione con il sistema. All’inizio, egli non lo conosce affatto
(utente novizio), poi inizia ad
usarlo (utente principiante), fino a
diventare competente e, in qualche
caso, esperto del prodotto (Figura 15).

Figura 15. Evoluzione dell’utente nel rapporto con il sistema
In questo processo di
apprendimento, l’utente può incontrare difficoltà più o meno grandi, a seconda
delle caratteristiche del sistema. Prodotti anche molto simili per quanto
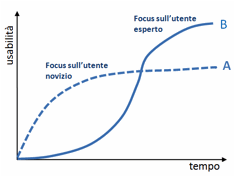
riguarda le funzioni offerte possono infatti avere profili di apprendimento molto diversi. La Figura 16 mostra due prodotti simili (che qui non
interessa individuare) con profili diversi. Il prodotto A ha, per così dire,
una bassa soglia di apprendimento: come si vede dal grafico, all’utente è
sufficiente un tempo piuttosto breve per ottenere una buona usabilità con il
prodotto. In altre parole, l’utente principiante è in grado di imparare in poco
tempo a svolgere i compiti che gli interessano con buona efficacia, efficienza
e soddisfazione. Il prodotto B ha un profilo diverso: richiede un addestramento
molto più lungo ma, in seguito, ripaga ampiamente l’utente del suo investimento
iniziale, permettendogli di raggiungere, a regime, un’usabilità molto più
elevata. Un sistema che sia facile da imparare si dice dotato di elevata apprendibilità (learnability).

Figura 16. Profili di apprendimento
Nella
progettazione di un sistema, il progettista ha di fronte a sé diverse scelte
possibili:
· considerare come principali destinatari del prodotto gli utenti occasionali, cioè coloro che non hanno la necessità di utilizzarlo frequentemente, e quindi non sono disposti a investire una cospicua quantità del loro tempo in attività di apprendimento, oppure
· progettare in primo luogo per gli utenti continuativi, cioè per coloro che lo utilizzeranno in modo frequente e continuativo, e pertanto saranno disposti a investire anche una significativa quantità di tempo per imparare ad utilizzarlo con la massima efficacia ed efficienza.
I
risultati della progettazione, nei due casi, saranno prodotti molto differenti,
destinati a due fasce di mercato sostanzialmente diverse. Una terza possibilità
è quella di indirizzare il prodotto a entrambi i tipi di utente, progettandolo
in modo che possa fornire entrambi i profili di apprendimento esemplificati
nella Figura 16. In altre parole, il prodotto offrirà
funzioni di rapido apprendimento (profilo A) e funzioni di più lento apprendimento,
ma che permettano di ottenere gli stessi risultati con maggiore efficienza o
efficacia (profilo B). L’utente potrà così apprendere molto rapidamente a
eseguire i compiti di base, e imparare, in un tempo più lungo, a eseguire
funzioni complesse in modo sempre più efficiente ed efficace. Si pensi, per
fare un esempio, ai molteplici tasti funzione di Photoshop: sono difficili da
ricordare, ma permettono, a chi li conosca e abbia acquisito la necessaria
manualità, un’altissima efficienza operativa. Oppure, ancora in Photoshop, alla
possibilità di definire delle macro personalizzate che svolgano in modo
automatico le sequenze di operazioni corrispondenti ai compiti più ricorrenti.
Il loro uso richiede certamente un addestramento significativo, ma i risultati
possono comportare grossi guadagni di efficienza.
Nel caso degli utenti occasionali, è utile che le
modalità d’uso del prodotto siano facili da ricordare o, come si dice, che il
prodotto sia dotato di un’elevata memorizzabilità
(memorability). In caso contrario, a
ogni nuovo utilizzo l’utente dovrà, per così dire, ricominciare da capo, e
riapprendere modalità d’uso dimenticate. Questa caratteristica è
particolarmente importante per i prodotti destinati agli anziani, nei quali le
capacità di memorizzazione sono spesso indebolite, e per i prodotti che, pur
destinati a un uso poco frequente, siano critici.
Un esempio tipico è costituito dai sistemi domestici
anti-intrusione. Le segnalazioni di allarme sono eventi rari – potrebbero
non verificarsi mai – ma, quando si verificano, l’utente deve essere in
grado di intervenire immediatamente e senza fare errori: per esempio, per
richiedere al sistema la causa dell’allarme, o per disattivare la sirena, e
così via. In questo caso la memorabilità è essenziale: non è pensabile che
l’utente sia costretto a ricorrere, in tali circostanze, al manuale
d’istruzioni. Potrebbe non essere a portata di mano oppure, più semplicemente,
potrebbe non essercene il tempo. L’utente dovrà necessariamente ricordare, per
giunta in condizioni di stress, comandi appresi anche molto tempo prima e
probabilmente mai utilizzati fuori dall’addestramento.
Apprendibilità e memorabilità
sono così importanti che diversi autori li considerano componenti primari da
incorporare nella stessa definizione di usabilità. Per esempio, Jakob Nielsen[5]
definisce l’usabilità come la somma dei cinque attributi seguenti:
•
Apprendibilità
Il sistema dovrebbe essere facile da imparare, in modo che l’utente possa
rapidamente iniziare a ottenere qualche risultato dal sistema;
•
Efficienza
Il sistema dovrebbe essere efficiente da usare, in modo che, quando l’utente
ha imparato a usarlo, sia possibile un alto livello di produttività;
•
Memorabilità
Il sistema dovrebbe essere facile da ricordare, in modo che l’utente occasionale
sia in grado di ritornare al sistema dopo un periodo di non utilizzo, senza
dover imparare tutto di nuovo;
•
Errori
Il sistema dovrebbe rendere difficile sbagliare, in modo che gli utenti
facciano pochi errori durante l’uso e in modo che, se ne fanno, possano
facilmente recuperare. Inoltre, non devono avvenire errori catastrofici.
•
Soddisfazione
Il sistema dovrebbe essere piacevole da usare, in modo che gli utenti siano
soggettivamente soddisfatti quando lo usano.
Una definizione di usabilità così articolata, pur mettendo in evidenza
aspetti molto importanti, non è strettamente necessaria. Infatti, la
definizione data nell’ISO 9241, che si focalizza sugli effetti dell’usabilità in termini di efficacia, efficienza e
soddisfazione, in relazione a uno specifico contesto di utilizzo e a uno
specifico utente, è in grado di tenere in considerazione anche gli effetti di
apprendibilità o memorabilità insoddisfacenti. Se per esempio un certo utente non fosse in grado di
ricordare determinati comandi, in una data situazione d’uso, questo
comporterebbe necessariamente una riduzione dell’usabilità secondo l’ISO 9241:
efficacia, efficienza e soddisfazione nell’uso del prodotto, infatti, ne
risentirebbero.
Sussidi all’utente
Un
sistema interattivo è normalmente corredato da una serie di sussidi, che permettono ai suoi utenti di utilizzarlo agevolmente. Alcuni possono essere integrati nel
prodotto stesso, come i sistemi di help
online, altri possono essere forniti a parte, come i manuali utente, altri ancora sono costituiti da servizi, forniti
dal produttore, come gli help desk
erogati attraverso call center, o da altri utenti, che volontariamente offrono
il loro aiuto partecipando a comunità in rete variamente organizzate (mediante newsgroup, forum, chat). Tutti questi
sussidi contribuiscono a determinare l’usabilità complessiva del sistema; è
opportuno quindi discuterne brevemente.
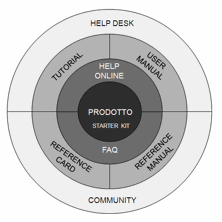
La Figura 17
riassume i sussidi più comuni, in uno schema “a strati”. Essi sono di natura
più o meno tangibile: gli strati interni sono costituiti da oggetti fisici
(anche se in formato elettronico o costituiti da componenti software), mentre
quello esterno è composto da servizi erogati attraverso sistemi di
comunicazione, tipicamente il telefono o la rete Internet.

Figura 17. Il prodotto e i suoi sussidi
Questi sussidi hanno lo scopo
di assistere l’utente in vari modi. Alcuni lo accompagnano nell’uso iniziale del
sistema, quando non lo conosce ancora, come gli starter kit e i tutorial.
I primi sono di solito brevi istruzioni che lo guidano nella prima
installazione o configurazione del sistema, e sono la prima cosa da esaminare
dopo avere aperto la confezione del prodotto. I secondi sono guide all’uso
iniziale del sistema, di solito piuttosto brevi, che hanno lo scopo di fargli
prendere familiarità con le funzioni di base. Possono essere realizzati con
manuali cartacei, con testi online o, sempre più spesso, con brevi video
accessibili in rete.
Altri sussidi hanno lo scopo di
assistere l’utente durante l’uso successivo. I manuali utente (user manual)
sono testi che descrivono il sistema in modo completo, per tutti quegli aspetti
che possono interessarlo: le sue caratteristiche e come usarlo. Sono di solito
concepiti per essere letti sequenzialmente, dall’inizio alla fine. I manuali di riferimento (reference manual) sono invece pensati
come strumenti di consultazione, per trovare informazioni specifiche durante
l’uso. Sono quindi organizzati in modo tale da permettere un accesso rapido,
non sequenziale, ai contenuti, per esempio con le voci disposte in ordine
alfabetico. Le schede di riferimento
(reference card) hanno la stessa
funzione, ma sono molto più sintetiche: spesso una sola pagina in cui tutte le
informazioni necessarie sono riassunte in schemi sinottici, concepiti per
essere facilmente comprensibili da chi il sistema lo conosce già. Un agile
memorandum da tenere accanto a sé durante l’uso.
L’utente, tuttavia, preferisce
di gran lunga, ai manuali scritti, la disponibilità di qualcuno che gli
suggerisca rapidamente che cosa fare nella situazione specifica: un amico già
esperto che vada subito al punto, e gli indichi la soluzione per il problema
che sta affrontando in quel momento. Infatti, spesso non è necessario, per un
uso soddisfacente di un sistema, che l’utente ne abbia elaborato un modello
concettuale completo, capace di spiegarne le modalità operative in ogni
contesto, e l’intrinseca coerenza. Oggi, come abbiamo già osservato, alcuni
sistemi sono molto complessi, e ogni utente usa solo una piccola parte delle
funzioni disponibili. Pertanto, si accontenterà di conoscere un insieme (anche
piuttosto limitato) di regole specifiche, del tipo “se devo ottenere x, allora
dovrò fare y”: non sarà interessato a inquadrarle in una visione generale
coerente e organica, che descriva anche le caratteristiche che non gli servono.
Questo desiderio di arrivare
subito “al punto”, senza dover imparare troppe cose, è un aspetto molto
importante del comportamento degli utenti, che spiega la grande diffusione di
strumenti come le FAQ (Frequently Asked Questions), e i servizi online. Le prime sono elenchi di
domande tipiche, che gli utenti si pongono nell’uso del sistema: “Come faccio
a…?”, “Dove trovo …?”, “Perché succede che…?”, e così via. Questi elenchi di
domande non devono essere necessariamente organizzate in un quadro organico:
spesso è utilizzata una semplice funzione di ricerca per parole chiave per
trovare richiesta specifica, e la sua risposta. Nei secondi, in assenza di un esperto al fianco, l’utente
interroga la rete, rivolgendosi all’help desk del fornitore del sistema, oppure alla comunità degli altri
utenti. Gli strumenti utilizzati sono i forum o i newsgroup, o le chat. Nei
primi, l’interazione avviene in tempo differito: l’utente esamina i testi delle
conversazioni già avvenute, per verificare se qualcun altro, avendo esposto un
problema simile, ha già ottenuto dalla comunità una risposta utile. In caso
contrario, descrive il proprio problema, e lo inoltra in rete, sperando che,
prima o poi, qualcuno risponda. Le chat, invece, supportano conversazioni in
tempo reale: in questo caso l’interlocutore è in linea nello stesso momento, e
la conversazione avviene con una serie di scambi domanda-risposta. Negli
help-desk, le chat sostituiscono a volte i tradizionali call center telefonici.
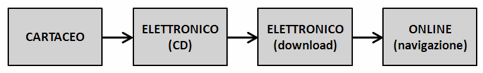
Da molti anni è in atto una
decisa smaterializzazione dei
sussidi, che sono trasferiti dal supporto cartaceo (manuali a stampa) a quello
elettronico (manuali su CD). La documentazione in formato elettronico viene
poi, a partire da anni più recenti, sempre più spesso erogata esclusivamente
attraverso la rete. In un mondo in
cui le connessioni alla rete erano lente e i computer connessi solo quando
necessario, essa era predisposta per il download da parte dell’utente, e
sostanzialmente statica. In un mondo di sistemi sempre connessi (always on), l’utente non scarica più i
manuali, ma accede alle informazioni
in rete, navigando all’interno di documenti ipertestuali che risiedono
permanentemente sui server dei produttori (Figura
18). Ciò
permette al produttore un rapido e continuo aggiornamento della documentazione,
non soltanto per allinearla alle nuove versioni del prodotto, ma anche per
migliorarne la struttura dei contenuti, a seguito dei feedback da parte degli utenti.
Per esempio, dopo l’accesso a un articolo
della documentazione online di Microsoft Office 2007, all’utente viene chiesto:
“Le informazioni contenute in questo articolo ti sono state utili?”. Le
risposte (Sì, No, Non so) serviranno per migliorare i successivi aggiornamenti
della documentazione.

Figura 18. Evoluzione dei supporti dei sussidi all’uso
Contemporaneamente alla
tendenza verso la smaterializzazione dei sussidi, e come conseguenza di questa,
è in atto da tempo una tendenza all’integrazione
degli stessi con il prodotto. L’insieme dei sussidi non è più visto come un
insieme di componenti separati dal prodotto, ma come un vero e proprio sistema di aiuto costituito da elementi
correlati e strettamente integrati con il prodotto cui si riferiscono. Prodotto
e sistema di aiuto sono così visti come due componenti non separabili di uno
stesso sistema. Entrambi hanno lo scopo di supportare l’utente nelle varie
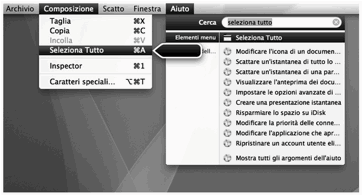
situazioni possibili, operando congiuntamente. La Figura
19 mostra
un esempio d’integrazione stretta fra sistema e sistema di aiuto. Nel Mac,
selezionando Aiuto nella
barra dei menu, e ricercando la voce Seleziona tutto, comparire l’elenco delle
sezioni del manuale che trattano argomenti connessi a tale voce. Inoltre, il
menu Composizione viene
aperto automaticamente, e appare una grande freccia che indica all’utente la
voce Seleziona tutto in
tale menu. È come se il sistema si sdoppiasse, e dicesse all’utente: “la voce
che mi hai chiesto si trova qui”.

Figura 19. Integrazione sistema - sistema di help (Apple Finder, 10.6, 2009)
I sistemi di aiuto odierni non
si limitano a fornire strumenti di consultazione, sia pure integrati come in Figura
19,
secondo il paradigma point&clic della navigazione ipertestuale. A volte
realizzano veri e propri dialoghi con l’utente, secondo il modello (seppure
ancora in una forma embrionale) dell’assistente
virtuale ipotizzato, un quarto di secolo fa, nel video del Knowledge
Navigator, con il quale la Apple immaginava i computer del futuro (vedi la
Figura 4 nel Capitolo 7). Una tecnica diffusa utilizza i cosiddetti wizard (letteralmente: maghi),
componenti software che dialogano con l’utente (attraverso semplici dialog box),
guidandolo attraverso i passi necessari per effettuare un certo compito. Essi sono prevalentemente utilizzati
per operazioni complesse o poco frequenti, come per esempio la configurazione
iniziale di un sistema.
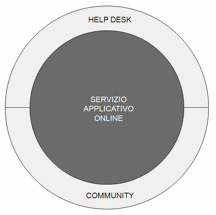
La smaterializzazione e
l’integrazione progressiva dei sussidi all’uso si realizza completamente nelle
applicazioni erogate online attraverso siti web, per le quali lo schema di Figura
17 si
trasforma come in Figura
20.

Figura 20. Smaterializzazione e integrazione dei sussidi
Le applicazioni web più diffuse,
essendo destinate a un pubblico vasto e indistinto, non necessariamente esperto
nell’uso dei computer, contengono spesso soluzioni innovative per abbassare al
minimo la “soglia di ingresso” al sistema. È frequente la dichiarazione che
all’utente “bastano pochi clic” per iniziare a lavorare con profitto.
Tipicamente, l’utente viene invitato a provare gratuitamente il sistema,
registrandosi mediante la compilazione di una semplice form: l’esplorazione
iniziale delle funzioni principali non richiede la lettura preventiva di alcuna
documentazione. I vantaggi
derivanti dall’uso del sistema gli vengono spesso spiegati con un breve
video dimostrativo (Figura
21).

Figura 21. La home page di http://www.flickr.com invita l’utente a esplorare il sistema (2010)
In sintesi, l’usabilità di un
prodotto va valutata considerando il sistema complessivo dei suoi sussidi, che
spesso non sono distinguibili dal prodotto stesso. Un sistema interattivo allo
stato dell’arte dovrebbe fornire al suo
interno tutti gli strumenti per accompagnare l’utente dall’uso iniziale a
un uso evoluto, aiutandolo via via a superare le difficoltà che incontrerà.
Infatti, i manuali d’uso tradizionali sono letti di rado. Gli utenti preferiscono
“rischiare” e provare comunque a utilizzare il sistema, anche se non lo
conoscono. Ricorrono ai manuali di malavoglia e in casi estremi, a fronte di
specifici problemi o impedimenti, e solo in assenza di alternative. Ce ne sono
troppi: siamo circondati da manuali di ogni tipo, su carta o in formato
elettronico. Se contassimo i manuali d’uso presenti in una normale abitazione
di un paese sviluppato, supereremmo molto probabilmente il centinaio.[6]
Quand’anche i manuali fossero
completi, di facile lettura, ben scritti o ben tradotti dalla lingua originale
(e raramente lo sono), non avremmo il tempo di studiare una così imponente
massa d’informazioni.
Un sistema usabile dovrebbe
mettere in grado i suoi utenti di utilizzarlo senza alcun tipo di sussidio
esterno al sistema stesso. In questo senso va interpretata la frase che Donald
Norman, provocatoriamente, scrisse quasi un quarto di secolo fa nel suo libro La caffettiera del masochista:
Ho
una regola semplice per individuare il cattivo design. Tutte le volte che trovo
indicazioni su come usare qualcosa, si tratta di un oggetto progettato male.
Usabilità universale
Come si è più volte osservato, l’usabilità è un concetto
relativo. Non ha senso affermare che un prodotto è usabile in assoluto: è
necessario specificare per quali utenti, per quali obiettivi e in quali
contesti d’uso, come mette bene in evidenza la definizione dell’ISO 9241.
Alcuni prodotti sono destinati a una ristretta categoria di utenti, per un
utilizzo in contesti molto particolari. Altri sono destinati a un pubblico
molto più ampio, per essere utilizzati in situazioni molto varie. A seconda dei
suoi destinatari e contesti d’uso, prodotti destinati a fornire all’utente
funzioni simili possono differenziarsi in modo considerevole.
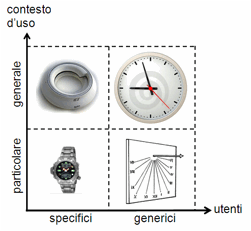
Per esempio, la Figura 22 mostra quattro diversi tipi di orologi. Servono tutti a
indicare l’ora, ma a utenti e in condizioni di utilizzo completamente diverse.
L’orologio da parete, nel quadrante in alto a destra, è destinato a utenti
generici, e può essere utilizzato in contesti molto vari: in casa, in ufficio,
in un locale pubblico, e così via. Al contrario, l’orologio da polso subacqueo
del quadrante in basso a sinistra è destinato a un utilizzo molto particolare.
Può essere usato anche fuori dall’acqua, ma è concepito per essere utilizzato
soprattutto da un subacqueo in immersione, ed è in questo contesto che dovremmo
valutarne l’usabilità. Gli altri due esempi sono ancora diversi. La meridiana
(quadrante in basso a destra) è destinata a chiunque sappia leggere i numeri
romani, e può essere utilizzata solo quando c’è il sole. Infine, l’orologio braille da polso (quadrante in alto a
sinistra) è destinato al pubblico – molto specifico – degli utenti
non vedenti che conoscono l’alfabeto braille.
Questi utenti lo possono indossare in qualunque situazione.

Figura 22. Classificazione
dei prodotti in rapporto alla specificità della loro destinazione
(utenti e contesti d’uso)
Per ciascuno di questi quattro
diversi orologi, l’usabilità non può essere valutata in astratto: si dovrà
tenere conto del particolare tipo di utenti ai quali è destinato, e degli
specifici contesti d’uso per cui è stato concepito. L’usabilità dell’orologio
braille, per chi non sappia leggere questo alfabeto, sarà molto bassa, così
come quella di una meridiana collocata in una stanza in cui i raggi del sole
siano filtrati da pesanti tendaggi.
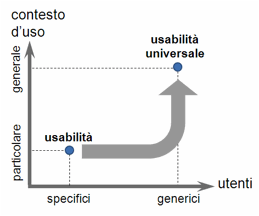
Per i prodotti e i servizi destinati
a un’utenza generica, e che risultano usabili per tutti, in contesti generici,
è stato coniato il termine di usabilità
universale (universal usability, Figura 23).[7]

Figura 23. Dall’usabilità all’usabilità universale
La nozione di usabilità universale è
chiaramente molto importante: un prodotto o servizio universalmente usabile può
essere utilizzato facilmente da tutti, senza discriminazioni. Moltissimi
prodotti possono essere progettati, senza troppe difficoltà, in modo da essere
universalmente usabili: un coltello, un bicchiere, una penna. Per i sistemi
interattivi più complessi, come per esempio i prodotti software, le cose sono
chiaramente molto più complicate, come vedremo nel Capitolo 5.
Accessibilità
Strettamente
correlato al concetto di usabilità universale è quello di accessibilità (accessibility). Questo
termine è nato in ambito architettonico, dove è utilizzato da molti anni per
indicare la possibilità di accedere agli edifici da parte di persone con disabilità
motorie (tipicamente, utilizzatori di sedie a rotelle), senza che esistano
delle barriere architettoniche che ne
ostacolino la mobilità. Il termine è stato successivamente adottato anche
nell’ambito dell’informatica. In questo caso, le barriere che impediscono
l’accesso ai sistemi da parte di utenti con disabilità non sono, ovviamente,
architettoniche, ma di altro tipo. Per esempio, un non vedente non è in grado
di interagire con un sistema informatico o un sito web che gli comunichi le
informazioni necessarie all’uso soltanto attraverso il canale visivo; un utente
affetto da daltonismo potrebbe avere difficoltà a discriminare informazioni
veicolate soltanto attraverso il colore, e così via.
Le persone affette da qualche tipo di disabilità
costituiscono una percentuale significativa della popolazione. Almeno il 10% della
popolazione mondiale è disabile, cioè, secondo la definizione
dell’Organizzazione Mondiale della Sanità, è incapace di svolgere le normali
attività della vita quotidiana a seguito di qualche menomazione.[8] Secondo stime dell’Istat sulla
base di dati del 2004-2005, le persone con disabilità sono, In Italia, circa 2
milioni e 800 mila, corrispondenti al 5% circa della popolazione del Paese.[9]
In
Italia, l’accessibilità dei sistemi informatici è regolata dalla legge n.4 del
9 gennaio 2004, Disposizioni per favorire l'accesso dei soggetti disabili
agli strumenti informatici. Questa legge si propone di abbattere le
barriere che limitano l'accesso dei disabili alla società dell’informazione e
li escludono dal mondo del lavoro, dalla partecipazione democratica e da una
migliore qualità della vita, in applicazione del principio di eguaglianza sancito
dalla nostra Costituzione. Essa definisce l’accessibilità come
la
capacità dei sistemi informatici, nelle forme e nei limiti consentiti dalle
conoscenze tecnologiche, di erogare servizi e fornire informazioni fruibili,
senza discriminazioni, anche da parte di coloro che a causa di disabilità
necessitano di tecnologie assistive o configurazioni particolari.
Per tecnologie assistive la legge intende
gli
strumenti e le soluzioni tecniche, hardware e software, che permettono alla
persona disabile, superando o riducendo le condizioni di svantaggio, di
accedere alle informazioni e ai servizi erogati dai sistemi informatici.
Tecnologie
assistive sono quindi, per esempio, i lettori di schermo (che leggono “ad alta
voce” i testi visualizzati sullo schermo del computer, per permetterne
l’accesso a utenti non vedenti), le tastiere Braille, e così via. Al di fuori
dell’informatica, si possono considerare tecnologie assistive, per esempio, le
stampelle, le sedie a rotelle, le protesi, ecc.
Negli
ultimi anni, i legislatori dei diversi Paesi hanno prestato particolare
attenzione alle problematiche dell’accessibilità dei siti web, considerando la
pervasività della rete nella vita quotidiana. In Italia, la legge 4/2004 già
citata prescrive che i contratti stipulati dalla pubblica amministrazione per
la realizzazione di siti web siano nulli, qualora non rispettino opportuni
requisiti di accessibilità. In sostanza, i siti web degli Enti della Pubblica
Amministrazione italiana devono (o
dovrebbero) essere, per legge, tutti accessibili.[10]
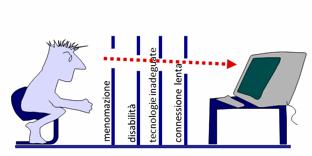
Anche
se, nell’uso comune, il termine accessibilità è associato soprattutto ai
soggetti disabili, esso viene usato spesso con una valenza più ampia, per
indicare la possibilità di accesso ai sistemi non solo da parte di portatori di
handicap in senso stretto, ma anche da chi soffre di disabilità temporanee o dispone
di attrezzature obsolete o comunque con prestazioni carenti, per esempio
connessioni internet molto lente. Anche queste costituiscono, infatti, delle “barriere”
che separano l’utente dagli strumenti informatici, compromettendone o
impedendone l’utilizzo (Figura 24).

Figura 24.
Le barriere all’accesso ai sistemi informatici
A
volte, si usa anche il termine accessibilità
universale (universal accessibility)
per enfatizzare ulteriormente un’accessibilità estesa a tutti i possibili utenti,
indipendentemente
dalle
eventuali ulteriori barriere costituite dalla loro classe sociale, lingua,
etnia, cultura, collocazione geografica o altro.
Non bisogna confondere usabilità
e accessibilità, sono due concetti diversi, come si comprende facilmente
rileggendone le definizioni. L’accessibilità garantisce la possibilità d’accesso al sistema, mentre l’usabilità ne garantisce
un uso efficiente, efficace e soddisfacente. Quindi un sistema
può essere accessibile, ma non usabile. Per esempio, un non vedente
potrebbe riuscire a conoscere i contenuti di una pagina web mediante l’uso di
un lettore di schermo, anche se
questa non fosse stata strutturata in modo ottimale a questo scopo. In altre
parole, vi può accedere, ma in modo poco efficiente, poco efficace e poco
soddisfacente.
Inoltre, come abbiamo più volte
notato, l’usabilità è un concetto relativo: si riferisce a specifici utenti, compiti e contesti d’uso. Il termine
accessibilità viene invece, in prevalenza, utilizzato con un significato
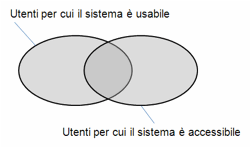
assoluto: un sistema accessibile è un sistema accessibile a tutti (o quasi). Ne segue che un sistema può essere usabile ma
non accessibile. Infatti, potrebbe essere usabile (cioè efficace, efficiente,
soddisfacente) per utenti dotati di normali abilità e dotazione tecnologica, ma
inaccessibile ad altri utenti che non si trovano in queste favorevoli
condizioni (Figura
25).[11]

Figura 25. Usabilità e acccessibilità
Ripasso ed esercizi
1.
Spiega che cosa intende Donald Norman per “golfo
dell’esecuzione” e per “golfo della valutazione”.
2.
Spiega il concetto di affordance, e fornisci tre
esempi di oggetti dotati di affordance e tre esempi di oggetti senza
affordance, spiegandone il perché.
3.
Analizza il processo di utilizzo dell’ascensore
di casa tua utilizzando il modello di Norman. Come valuti l’ampiezza del “golfo
dell’esecuzione” e del “golfo della valutazione” e perché?
4.
Analizza le affordance di tale sistema. Possono
essere migliorate? Come?
5.
Che cosa significa usabilità secondo l’ISO 9241?
6. Utilizzando
la definizione dell’ISO 9241, analizza l’usabilità dell’ascensore di casa tua.
Può essere considerato usabile? Perché? Quali metriche utilizzeresti per confrontarne l’usabilità con quella
di altri ascensori?
7. Utilizzando
la definizione di usabilità dell’ISO 9241, analizza l’usabilità di un elettrodomestico di casa tua (es.: il
frigorifero, il forno a microonde, il fornello). Può essere considerato usabile?
Perché? Quali metriche useresti per valutarne quantitativamente l’usabilità?
8.
Individua nel tuo cellulare una funzione che
consideri poco usabile, e spiegane i motivi, facendo riferimento alla nozione
di usabilità dell’ISO 9241.
9.
Che cosa significa “apprendibilità”? Per quali
categorie di prodotti è una proprietà importante?
10.
Che cosa significa “memorabilità”? Per quali categorie di prodotti è una
proprietà importante?
11.
Spiega
il senso della seguente affermazione di Donald Norman: “Tutte le volte
che trovo indicazioni su come usare qualcosa, si tratta di un oggetto
progettato male”.
12. Che cosa significa usabilità universale?
13. Definisci la nozione di accessibilità e confrontala con quella di usabilità.
Approfondimenti e ricerche
1. Leggi il classico libro di Donald Norman, La caffettiera del masochista (edizione Giunti, 1990 e successive edizioni). Si tratta di un libro breve e divertente, che ha avuto una enorme influenza sugli studi sulla usabilità.
2. Cerca in rete diverse definizioni di usabilità, e confrontale con quella discussa nel presente capitolo. Puoi iniziare, per esempio, da http://www.upassoc.org/usability_resources/about_usability/definitions.html.
3.
Approfondisci il concetto di affordance, per esempio iniziando dalla nota
di Donald Norman in http://www.jnd.org/dn.mss/affordances_and.html.
4.
Analizza i sussidi all’utente disponibili nel sistema operativo che
utilizzi normalmente, e identificane le diverse tipologie sulla base di quanto
discusso nel presente capitolo. Confrontali con i sussidi disponibili in
un’applicazione web che utilizzi spesso (per esempio, Facebook).
5.
Leggi l’articolo di Shneiderman, Universal
Usability, citato più sopra. È disponibile in rete all’indirizzo http://www.cs.umd.edu/~ben/p84-shneiderman-May2000CACMf.pdf .
6. Cerca in rete il testo della legge 4/2004 sull’accessibilità, e riassumine il contenuto.